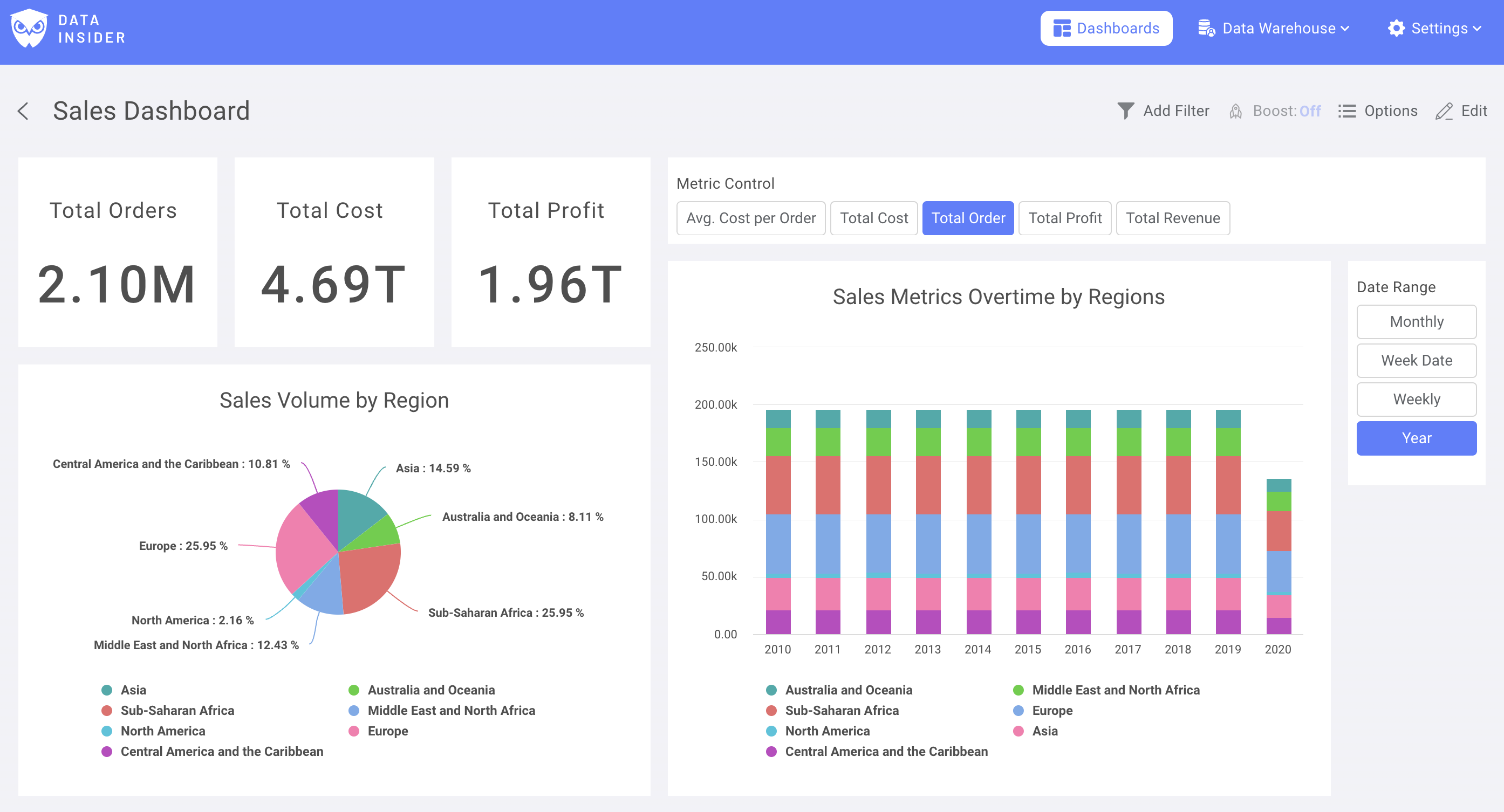
目标:构建您的首个仪表板
在本指南中,您将安装并使用 Rocket.BI 构建一个简单的仪表板。这是仪表板

您可以通过此链接查看仪表板。
安装
使用我们预构建的 Docker 镜像启动 RocketBI。
获取 docker-compose.yml 和配置文件
wget https://raw.githubusercontent.com/datainsider-co/rocket-bi/main/docker/docker-compose.yml
wget https://raw.githubusercontent.com/datainsider-co/rocket-bi/main/docker/.clickhouse.env
编辑 .clickhouse.env,添加 ClickHouse 服务器信息。
运行命令启动 RocketBI:docker-compose up -d .
打开浏览器,访问 localhost:5050,使用此帐户登录:[email protected]/123456
要从源代码构建或进行高级配置,您可以查看此处 Rocket.BI Readme
开始构建仪表板
在仪表板中,您将找到您的报告,点击 +新建 开始可视化
您可以在一个仪表板中构建无限数量的仪表板和绘制无限数量的图表。

在 Youtube 上观看高分辨率教程:https://www.youtube.com/watch?v=TMkdMHHfvqY
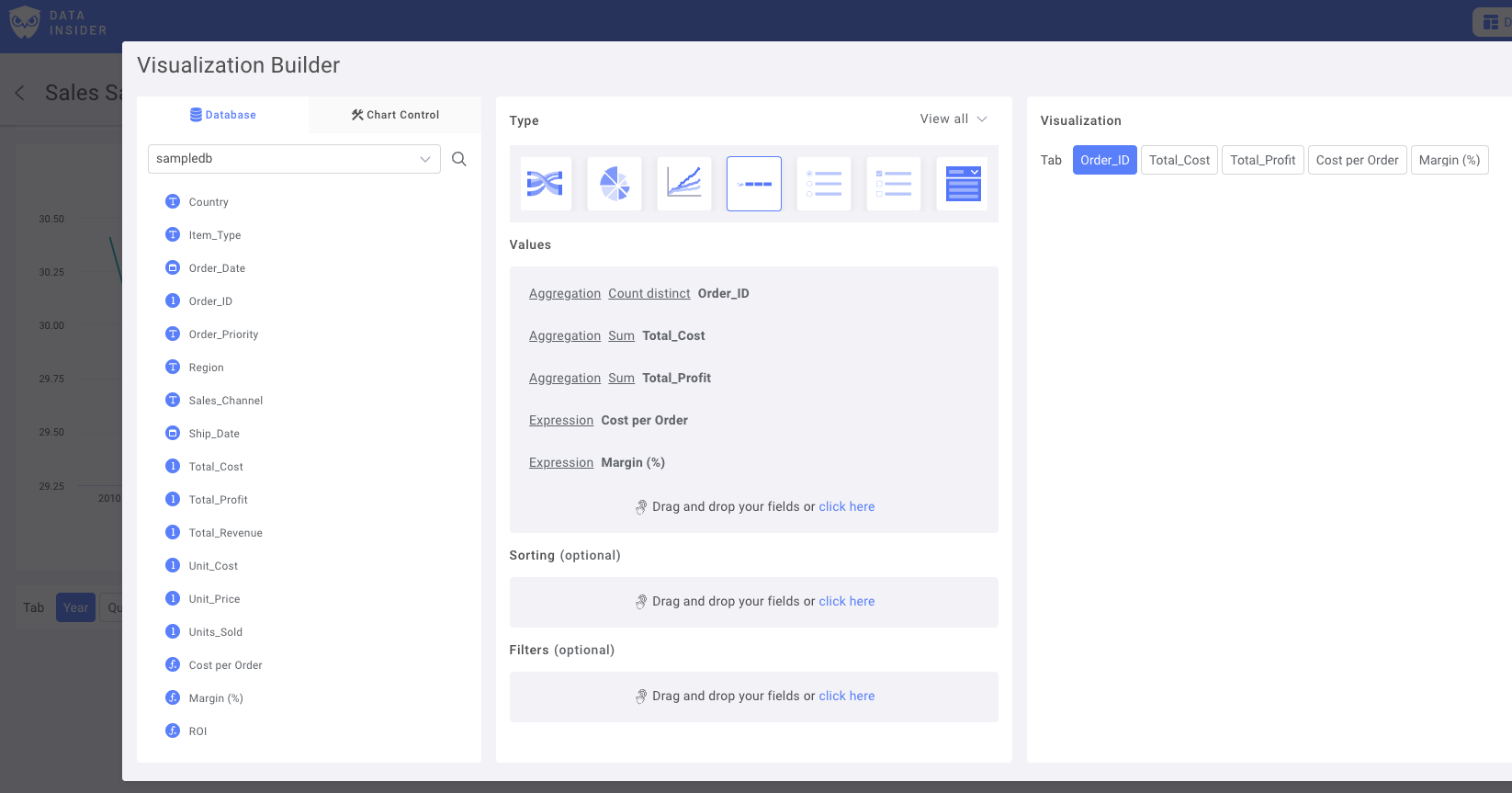
构建图表控件
创建指标控件
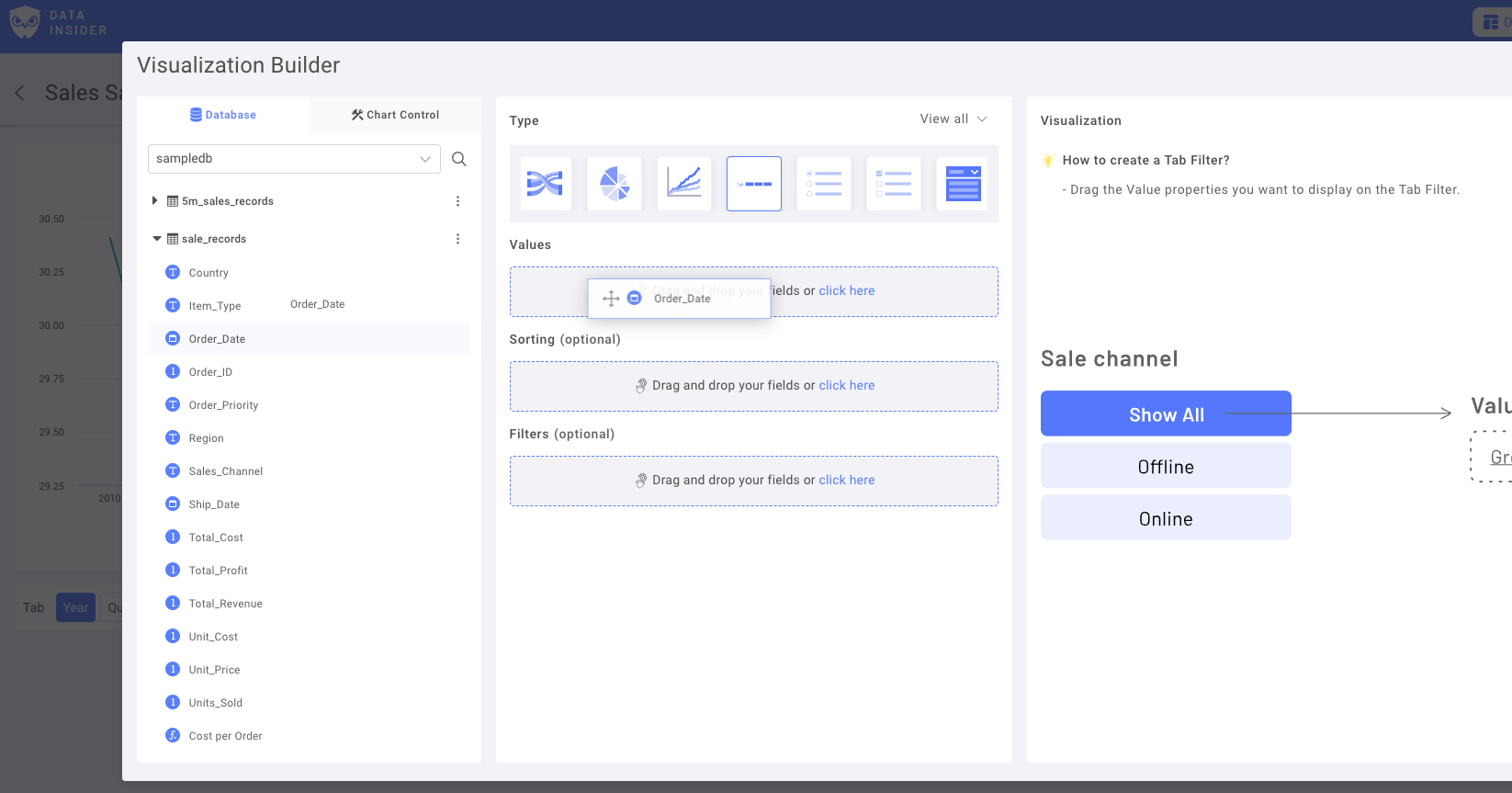
在“选项卡筛选器”中,选择您要使用的指标字段。确保检查聚合设置。

重命名筛选器并保存控件到仪表板

创建日期类型控件
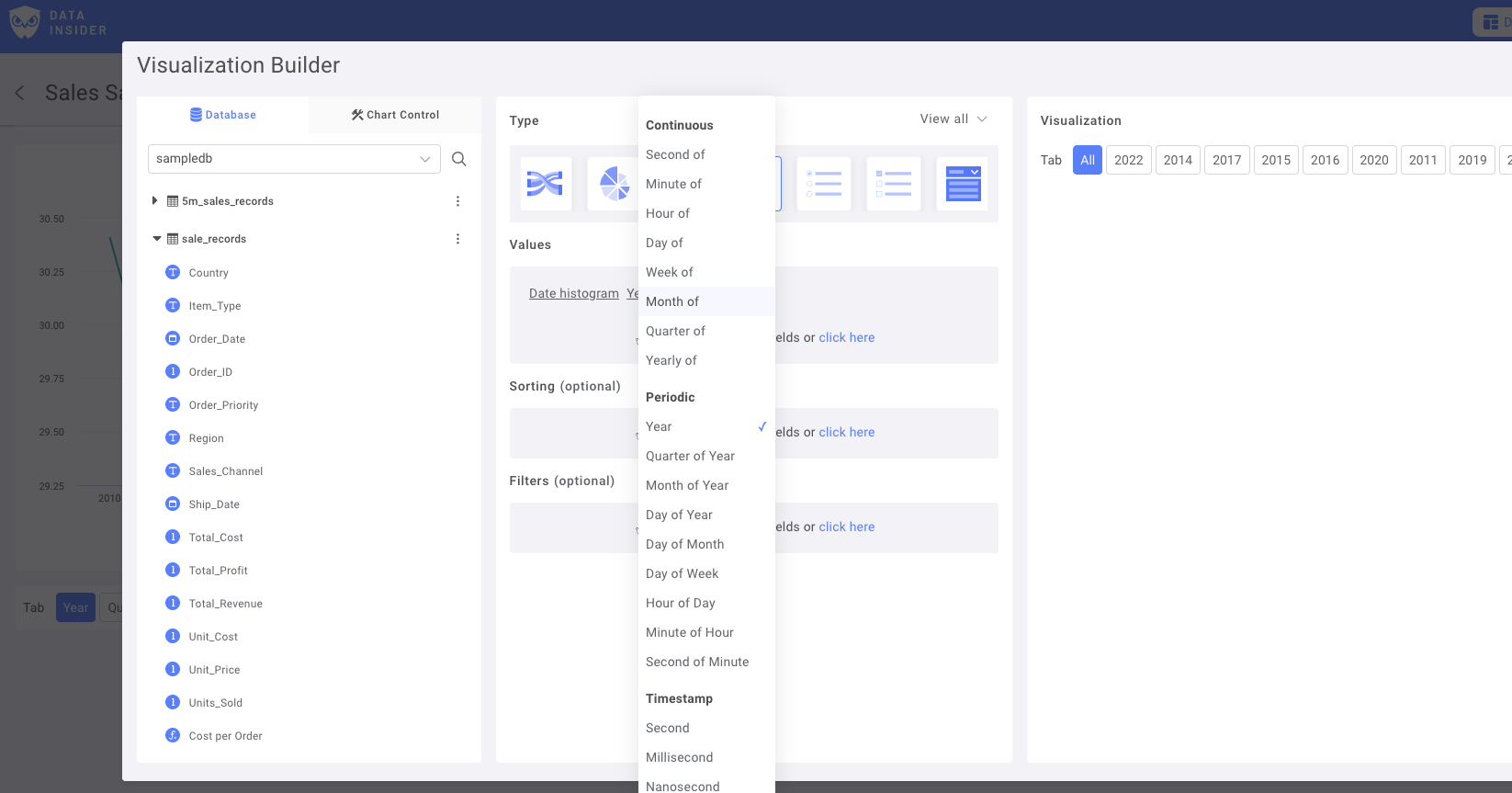
选择一个日期字段作为主要日期列

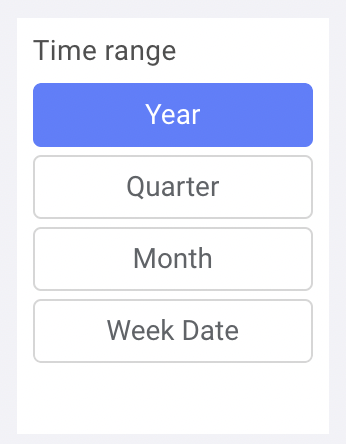
添加具有不同查找范围的重复变体。例如,年、月、日日期或星期几。

重命名筛选器并保存控件到仪表板

现在,让我们构建图表
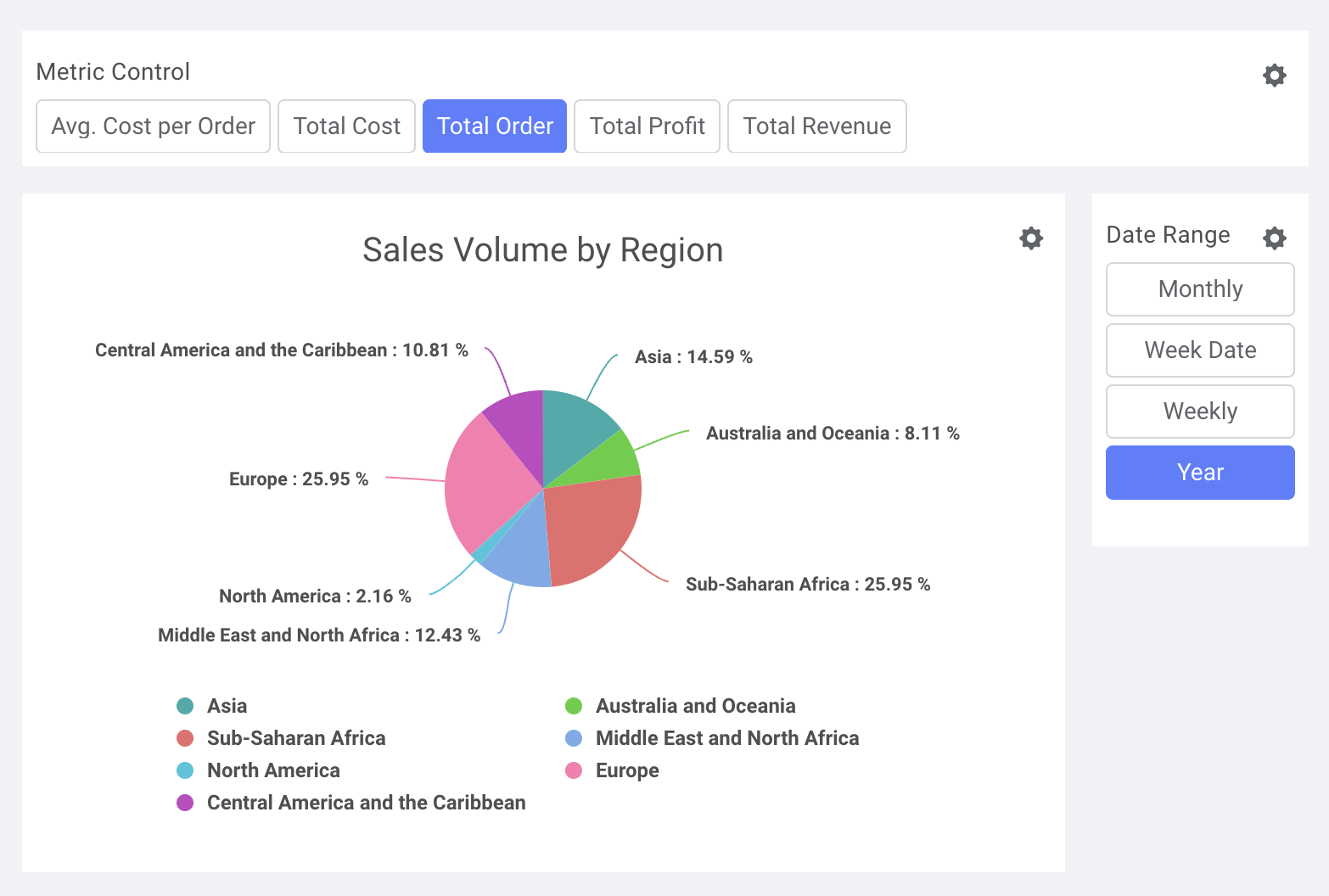
饼图:按区域划分的销售指标
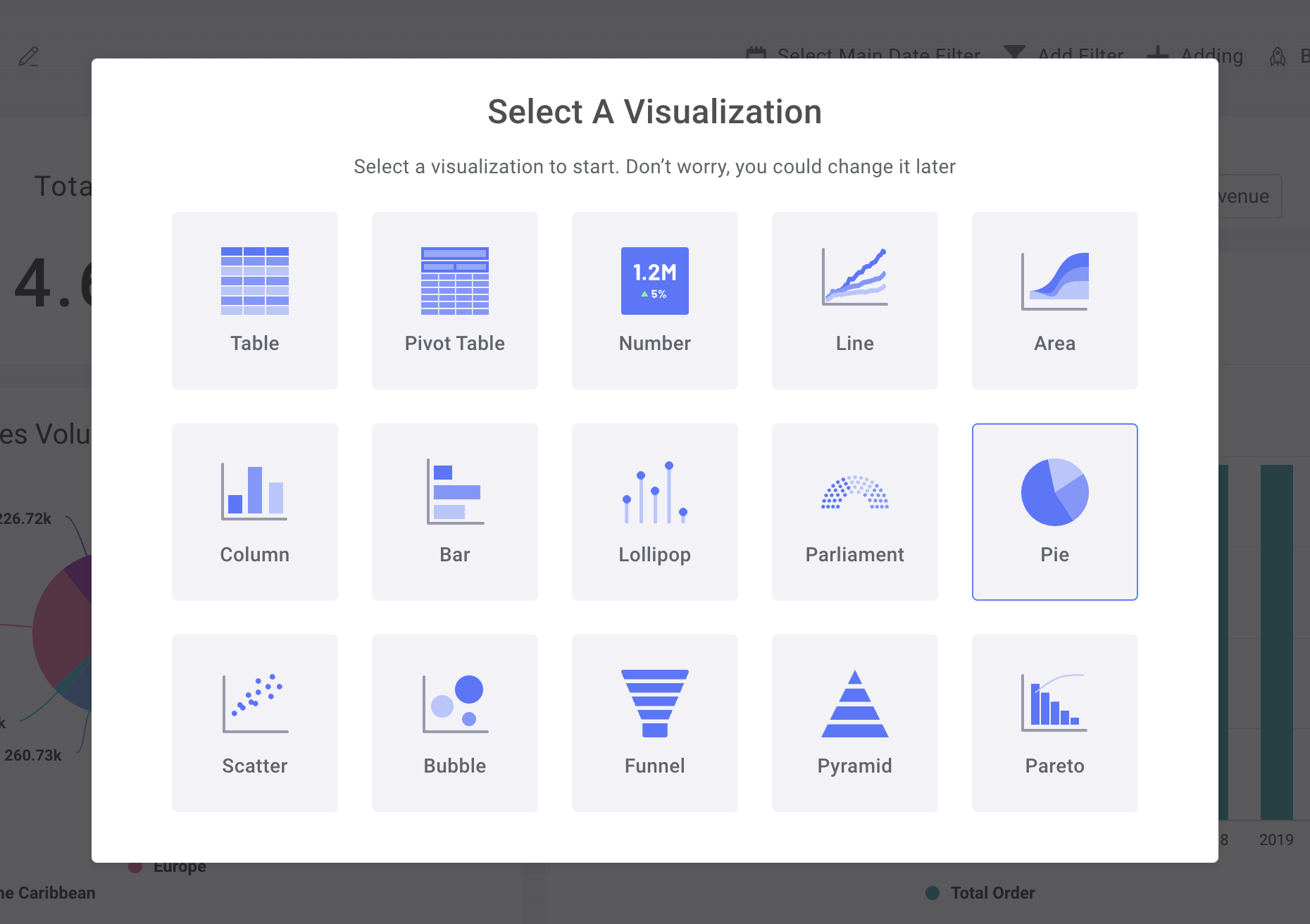
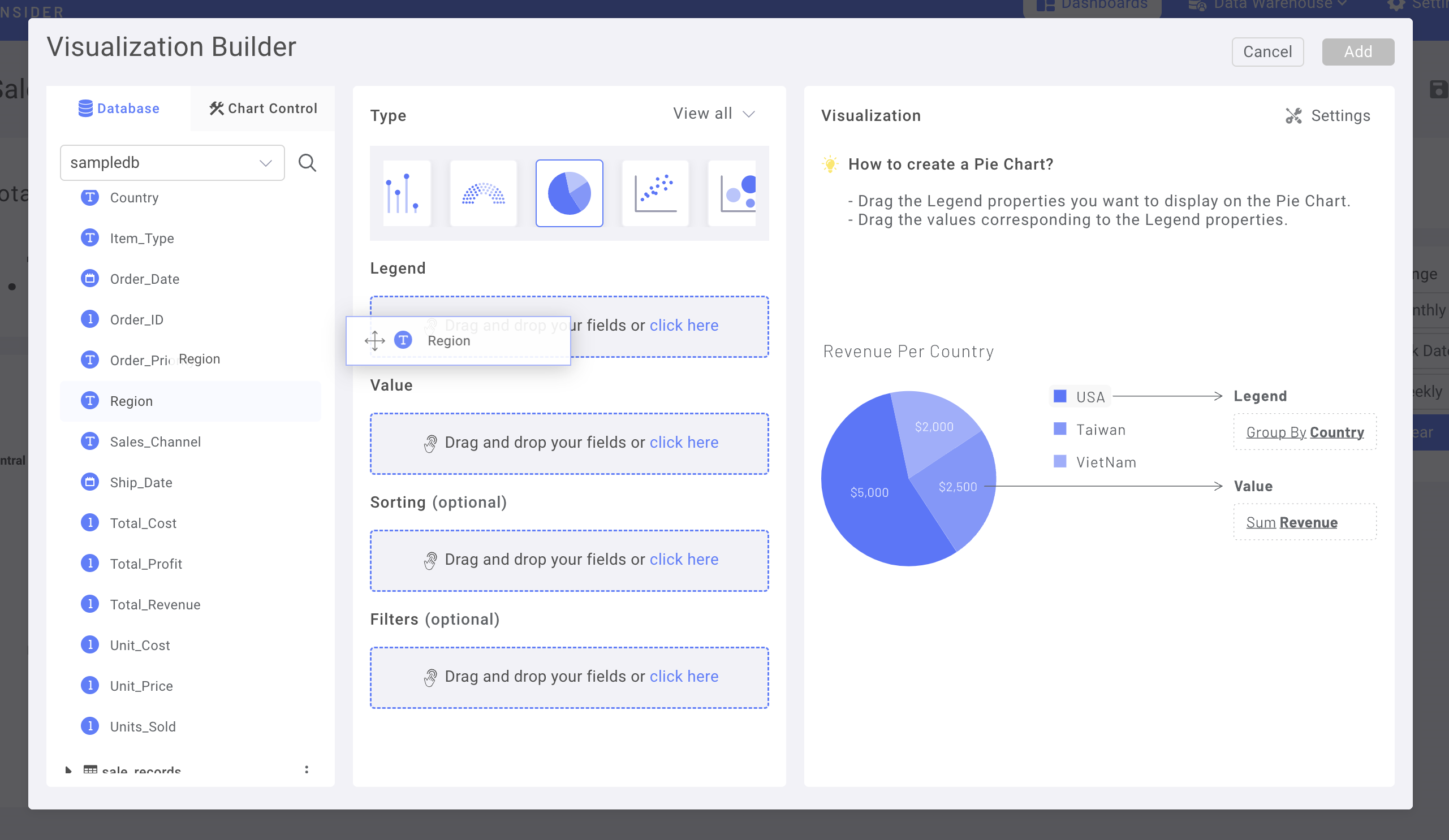
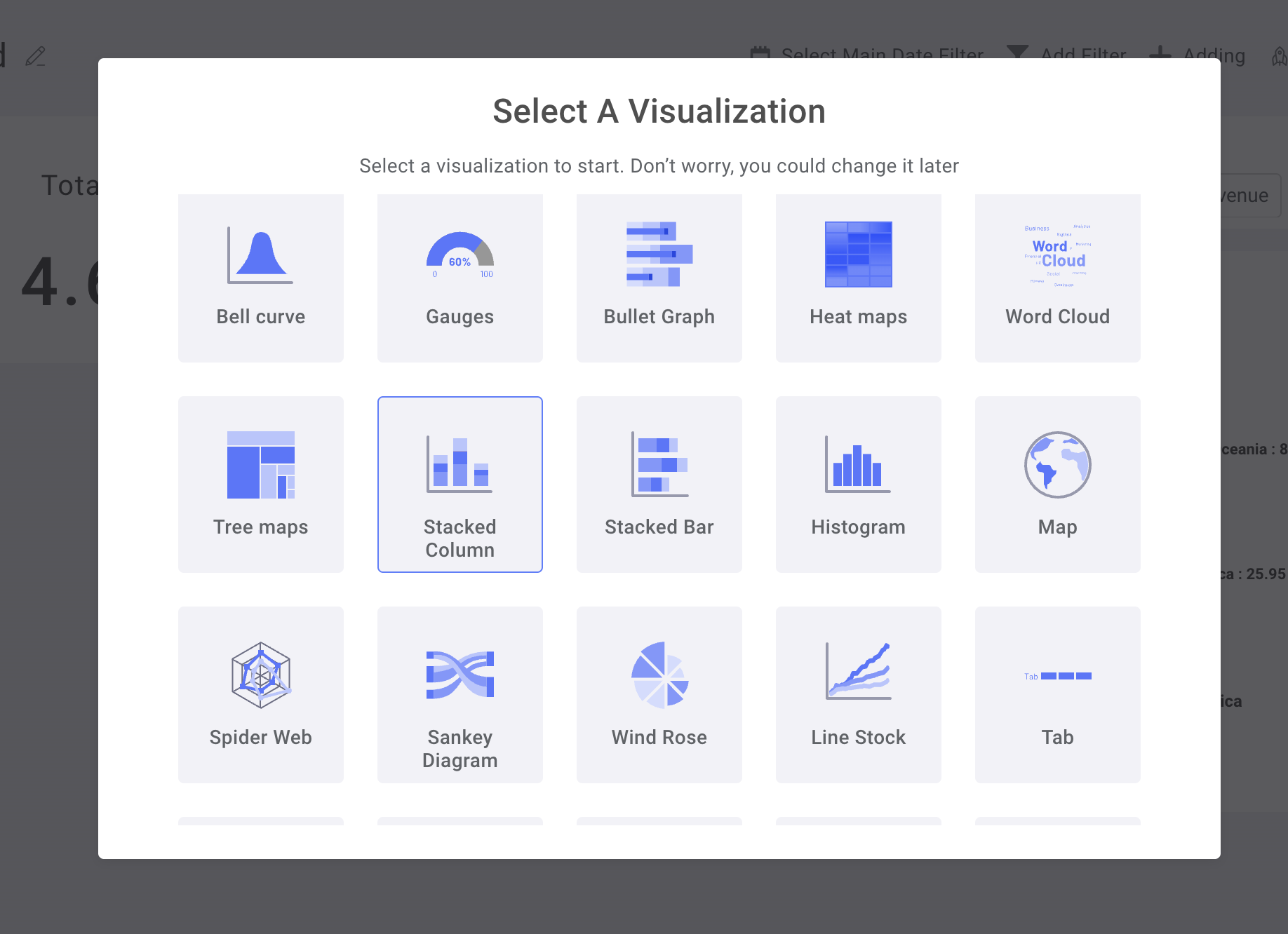
选择“添加新图表”,然后选择“饼图”

首先将“区域”列从数据集拖放到“图例字段”

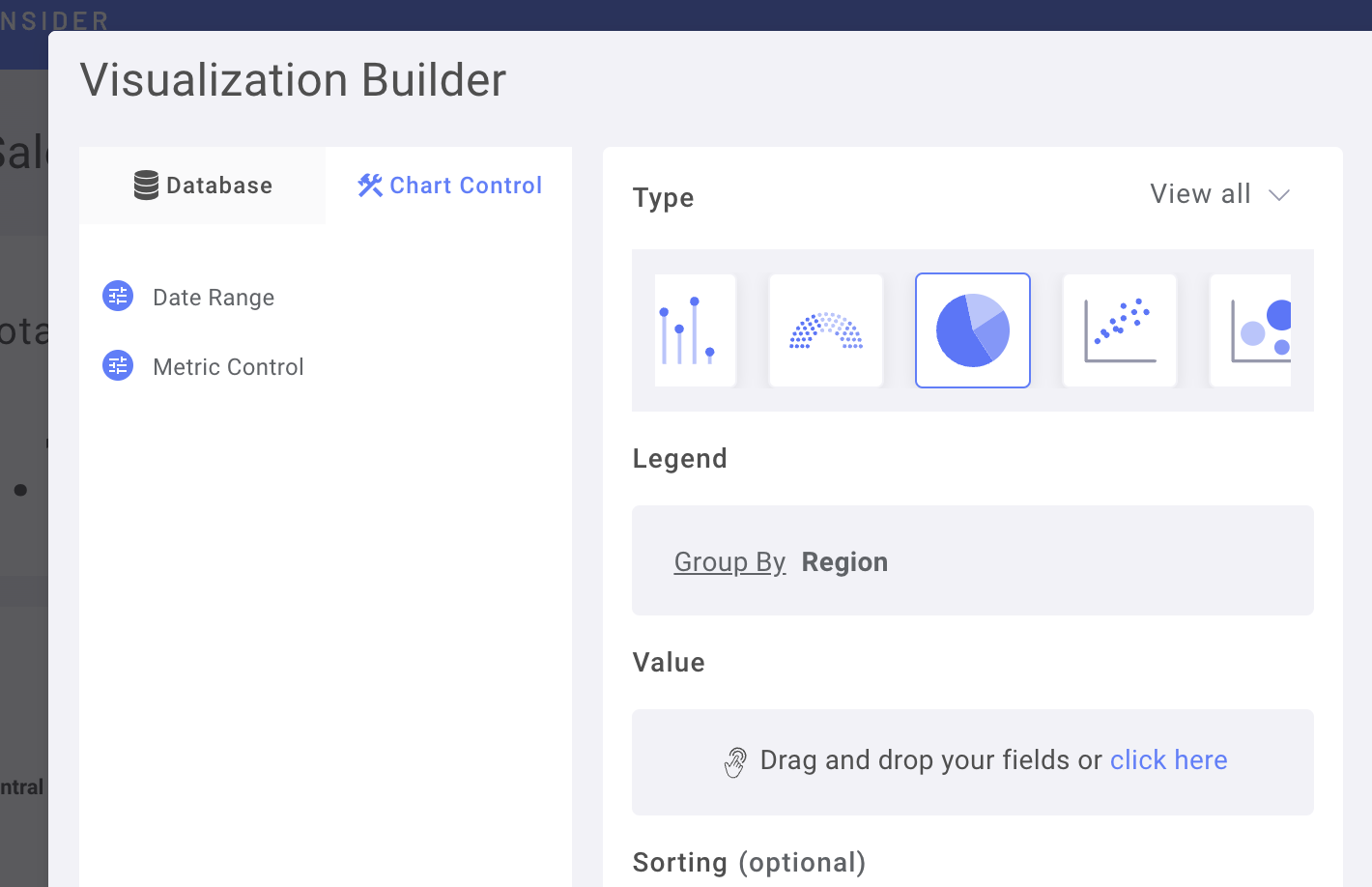
然后,切换到“图表控件”选项卡

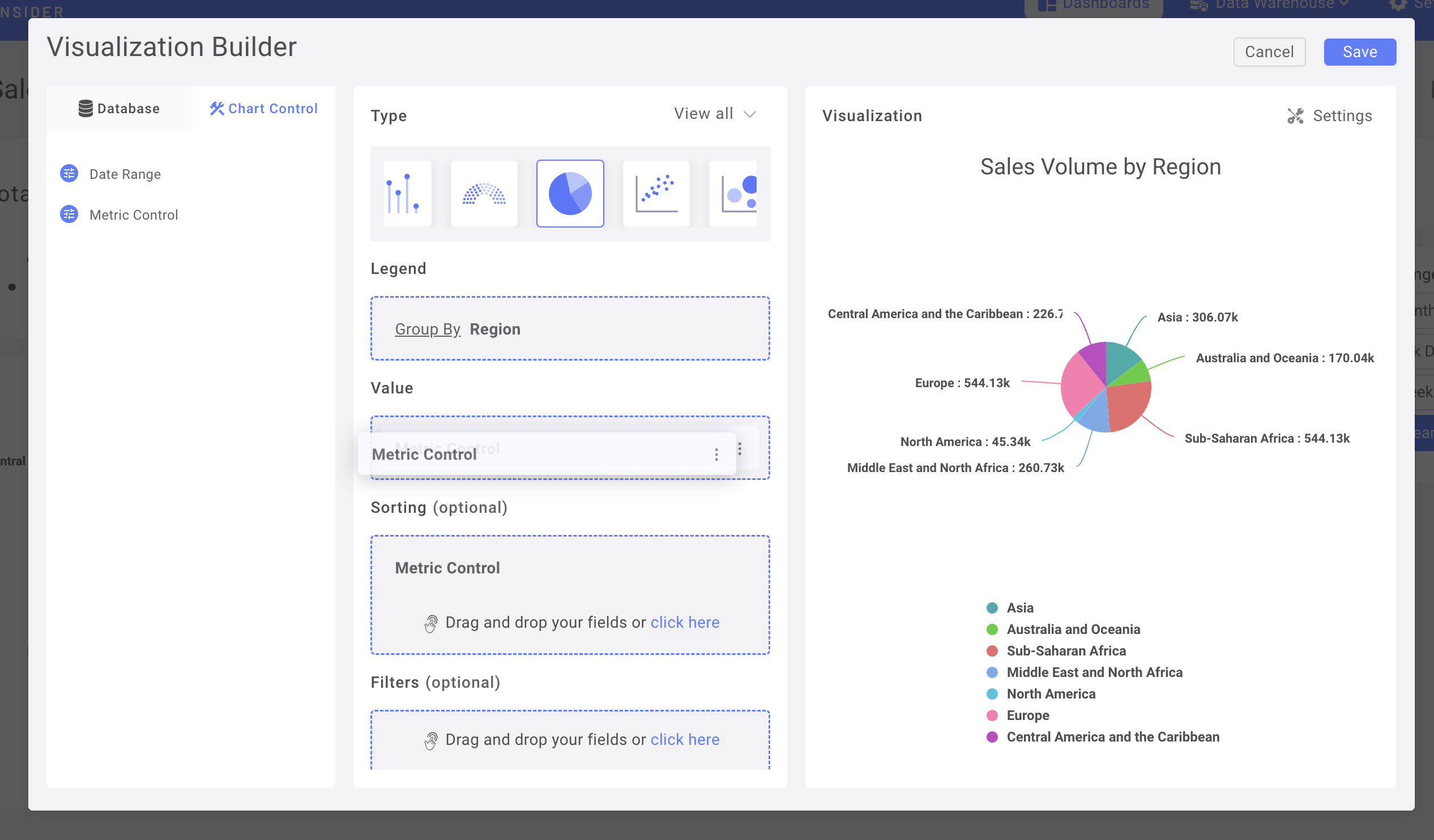
将“指标控件”拖放到“值字段”

(您也可以使用“指标控件”作为排序)
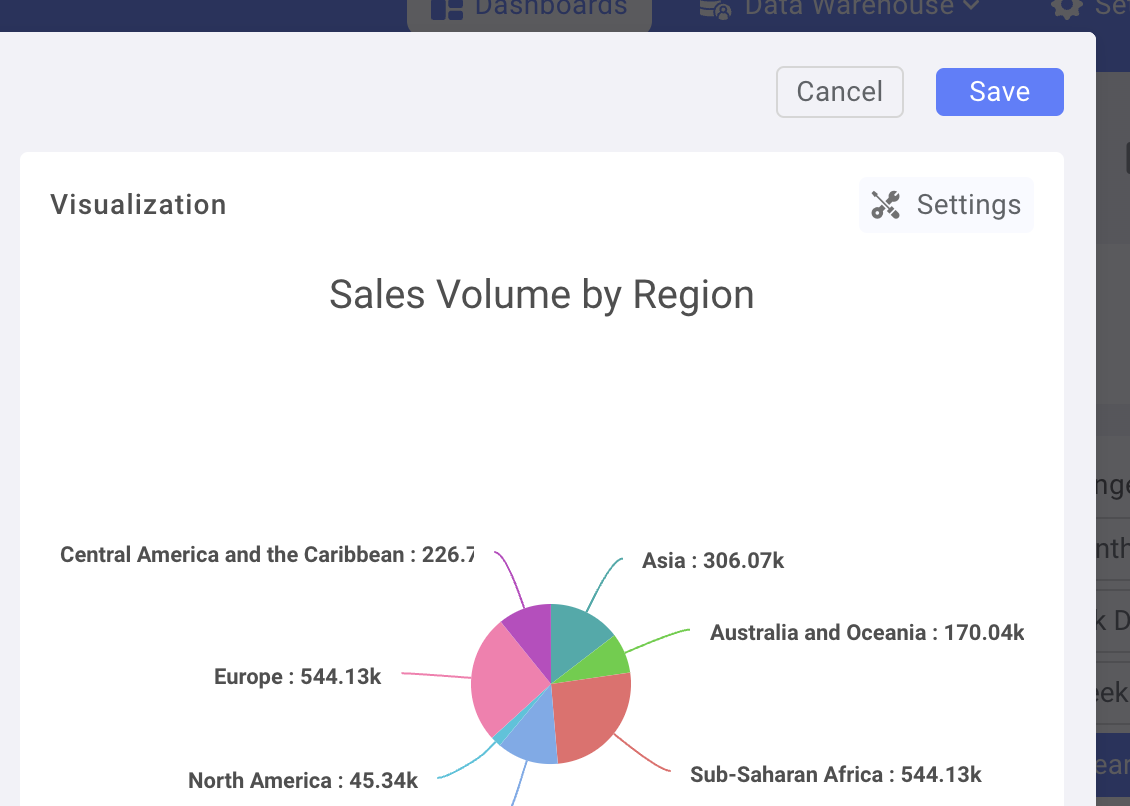
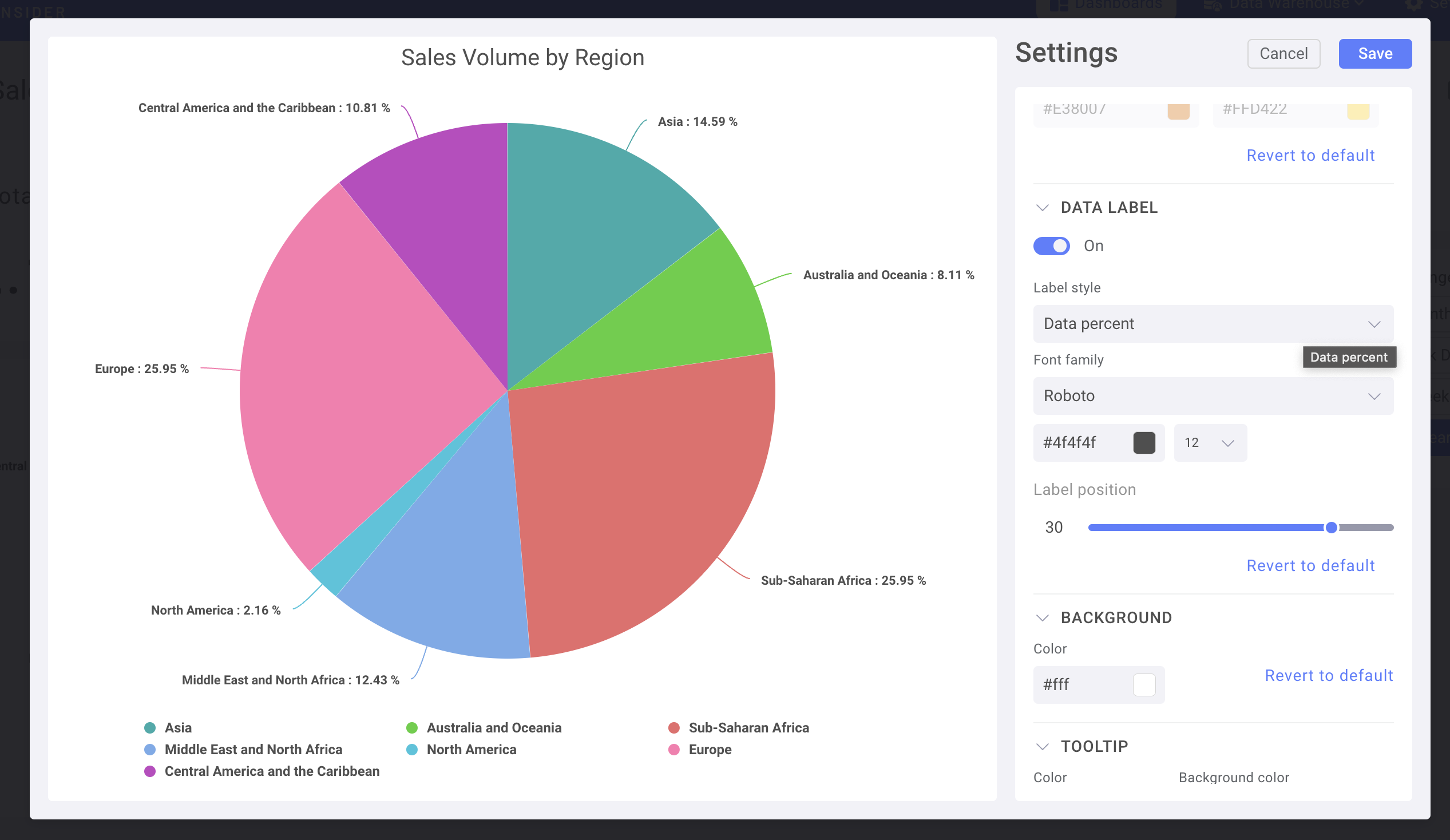
导航到“图表设置”进行进一步自定义

例如,将数据标签更改为“百分比”

保存并将图表添加到仪表板

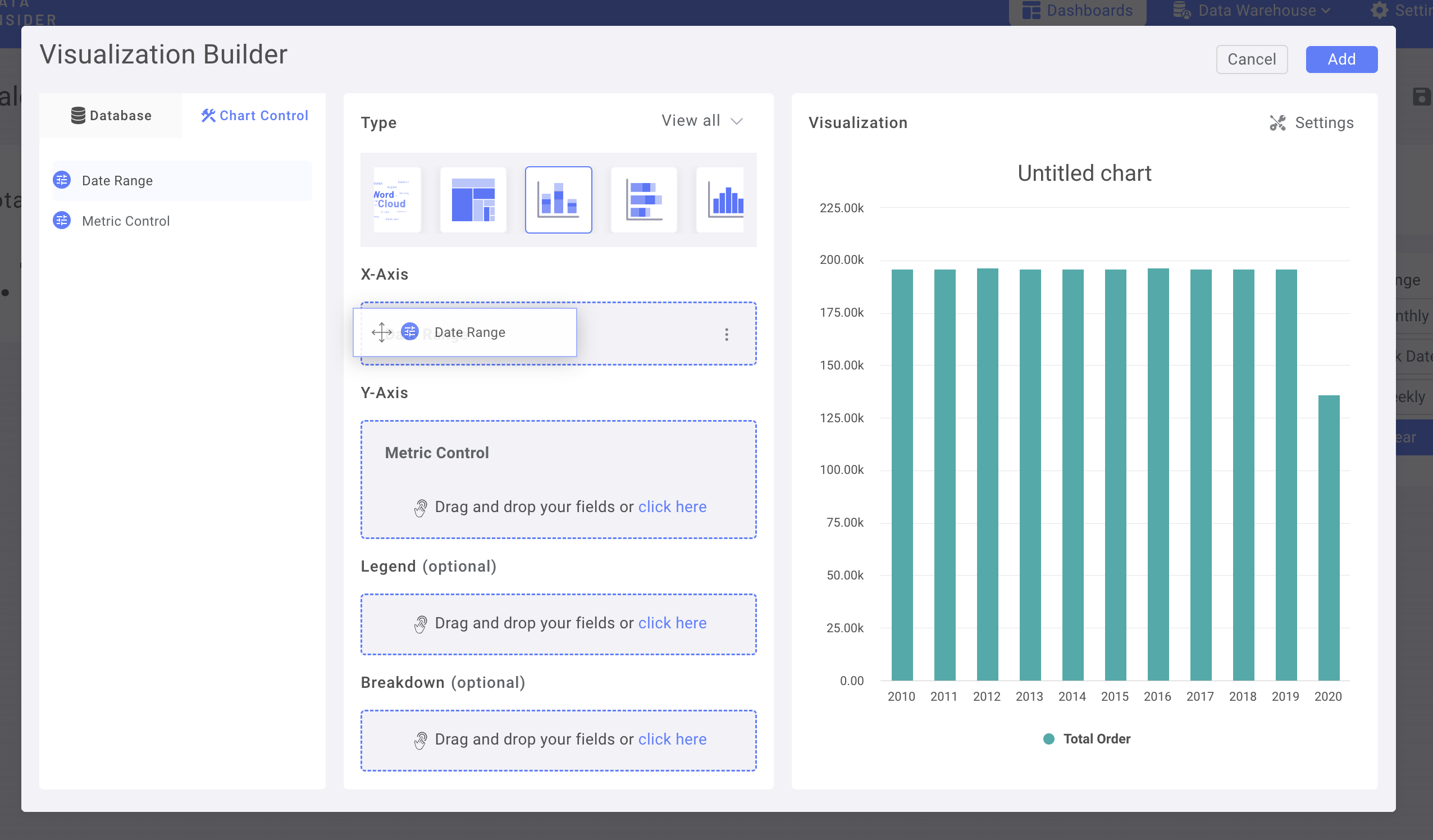
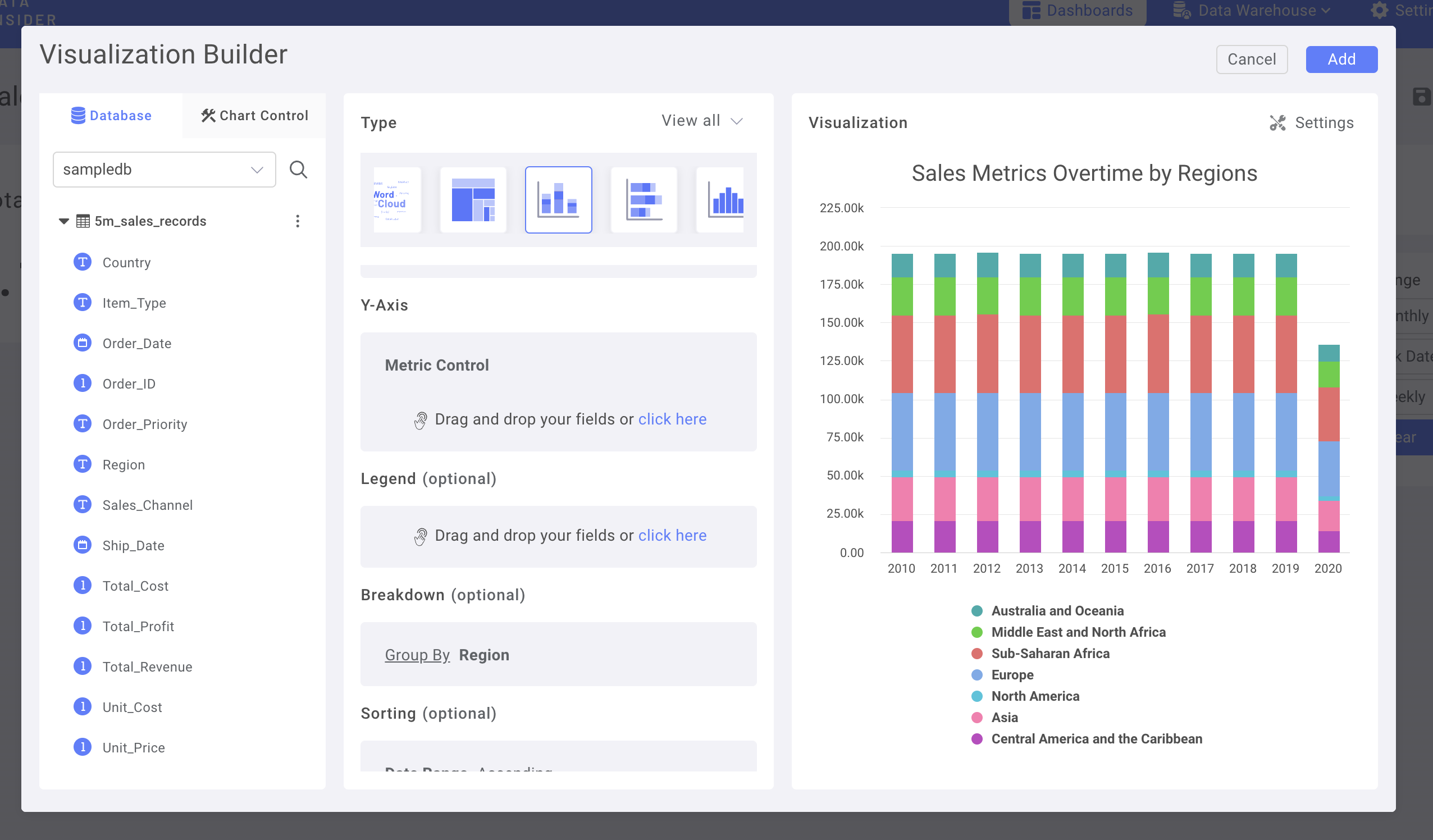
在时序图表中使用日期控件
让我们使用堆叠柱状图

在“图表控件”中,使用“指标控件”作为 Y 轴,日期范围作为 X 轴

在“细分”中添加“区域”列

添加数字图表作为 KPI 并使仪表板更醒目

现在,您已使用 rocket.BI 成功构建了您的首个仪表板

