连接 Explo 到 ClickHouse
面向客户的任何平台分析。专为美观的可视化设计。为简洁而工程设计。
目标
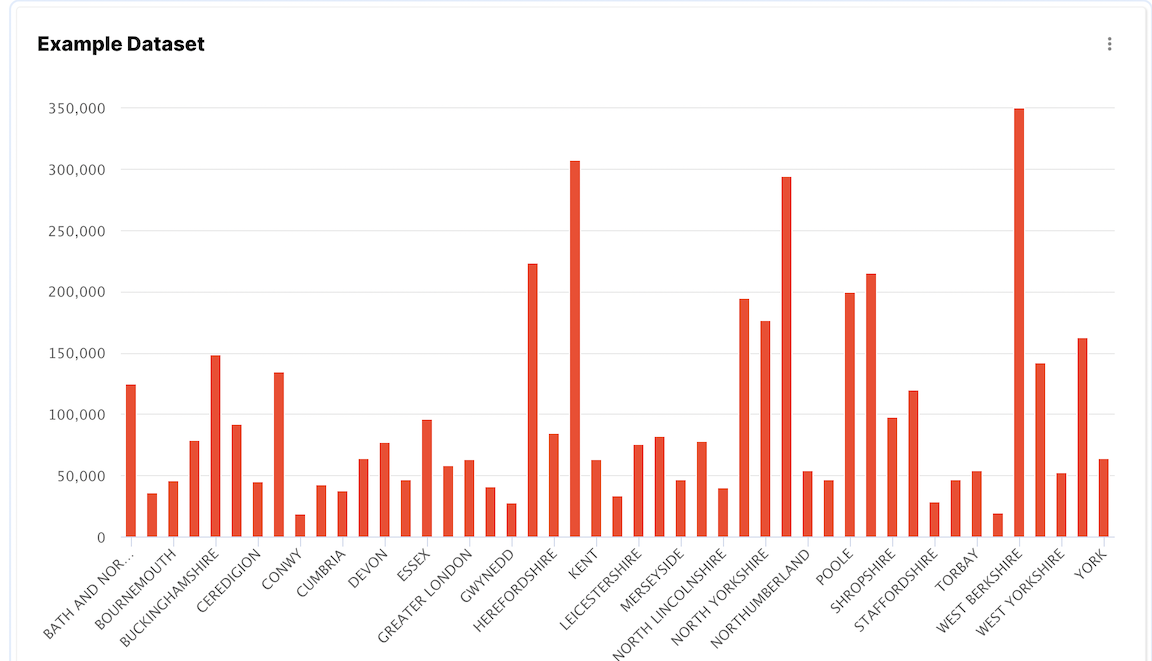
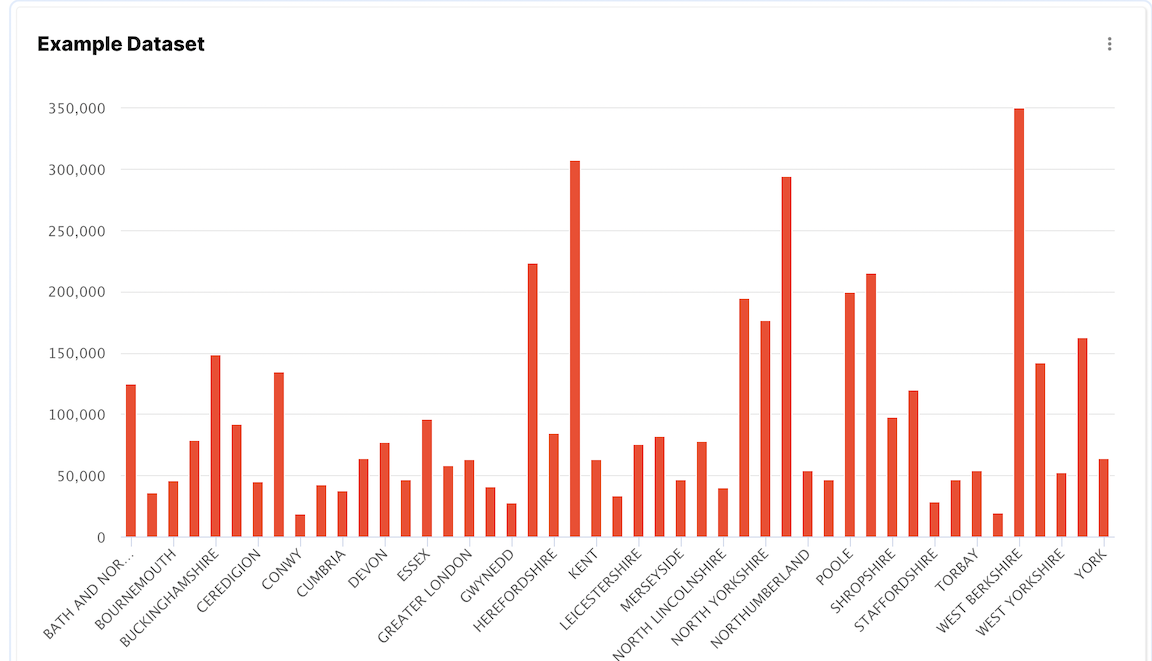
在本指南中,您将把 ClickHouse 中的数据连接到 Explo 并可视化结果。图表将如下所示

添加一些数据
如果您没有数据集可供使用,您可以添加一个示例。本指南使用 UK Price Paid 数据集,因此您可以选择该数据集。在同一文档类别中还有其他几个数据集可供查看。
1. 收集您的连接详细信息
要使用 HTTP(S) 连接到 ClickHouse,您需要以下信息
-
HOST 和 PORT:通常,使用 TLS 时端口为 8443,不使用 TLS 时端口为 8123。
-
数据库名称:开箱即用,有一个名为
default的数据库,使用您要连接的数据库的名称。 -
用户名和密码:开箱即用,用户名是
default。使用适合您用例的用户名。
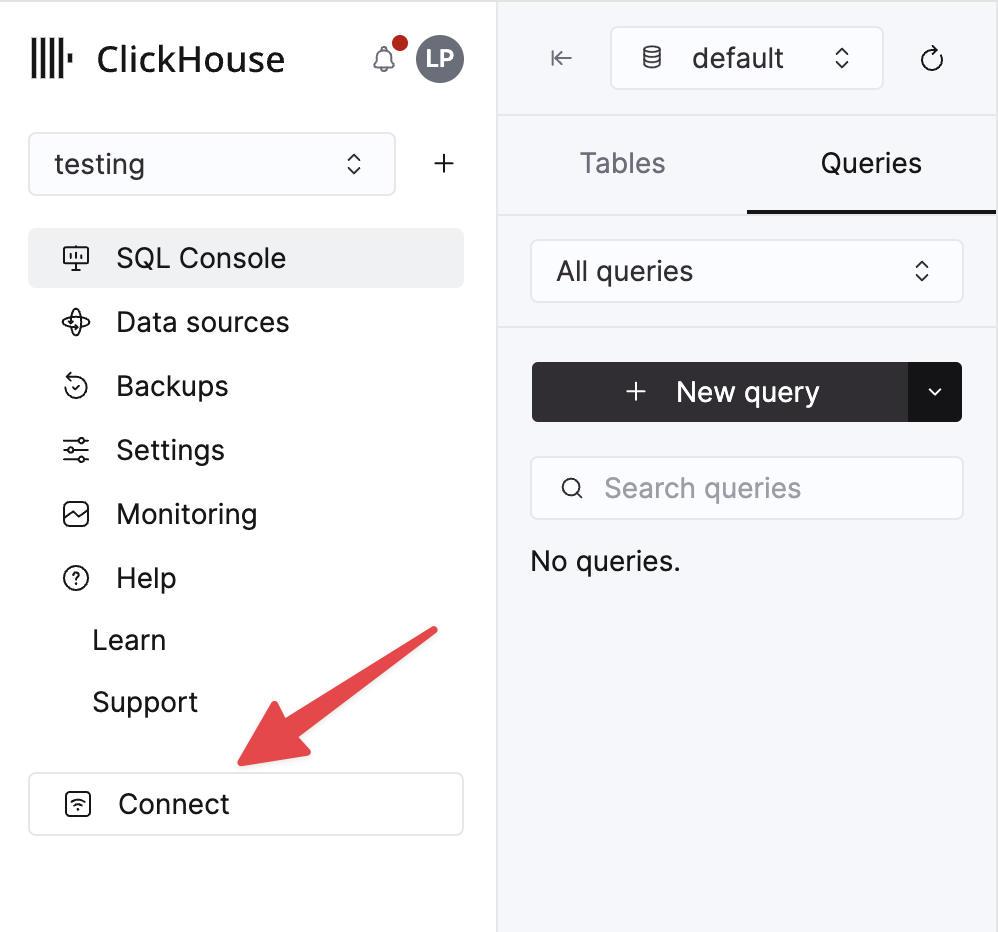
您的 ClickHouse Cloud 服务的详细信息可在 ClickHouse Cloud 控制台中找到。选择您要连接的服务,然后单击 Connect(连接)

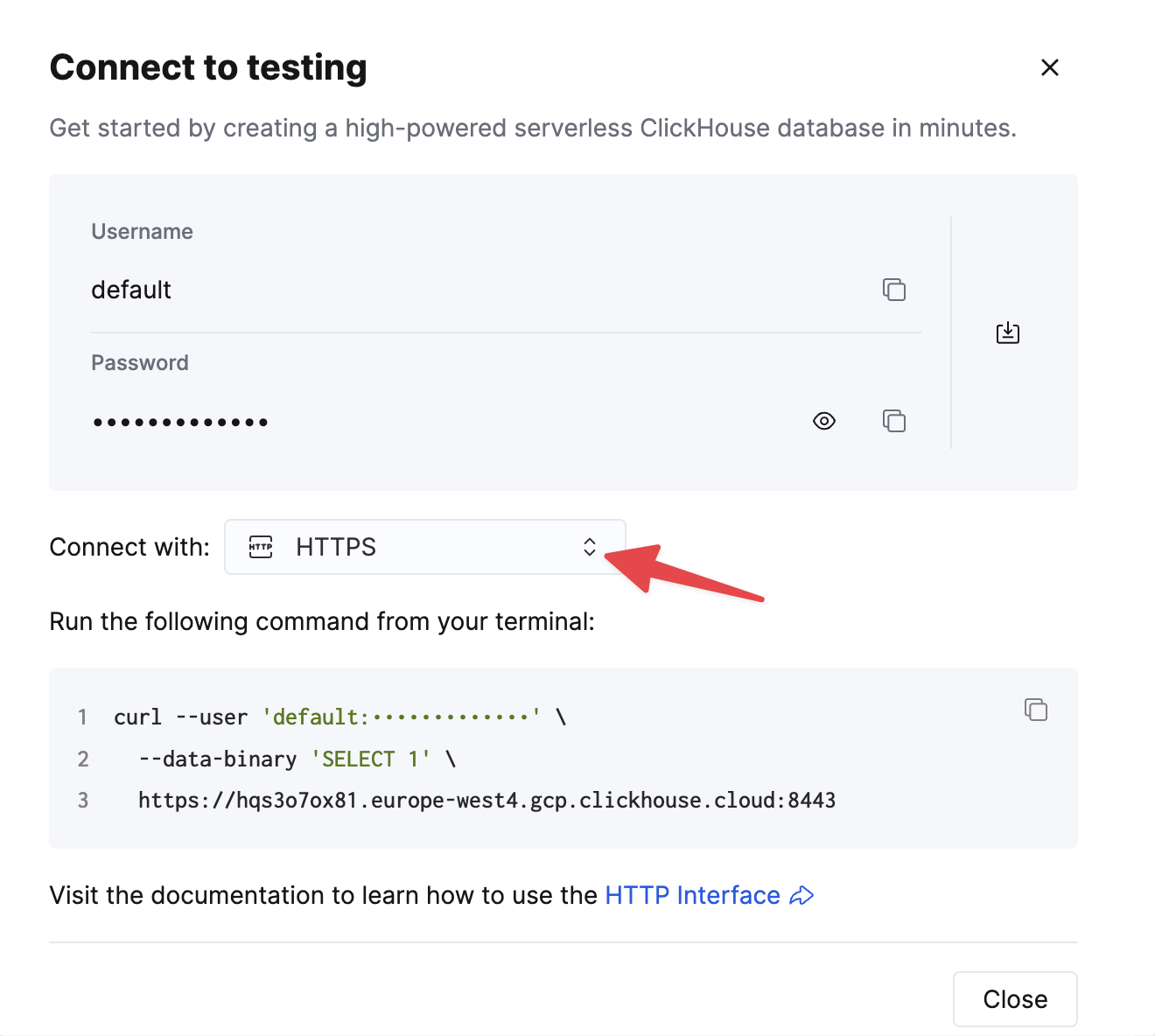
选择 HTTPS,详细信息将在 curl 命令示例中提供。

如果您使用的是自托管的 ClickHouse,则连接详细信息由您的 ClickHouse 管理员设置。
2. 将 Explo 连接到 ClickHouse
-
注册一个 Explo 帐户。
-
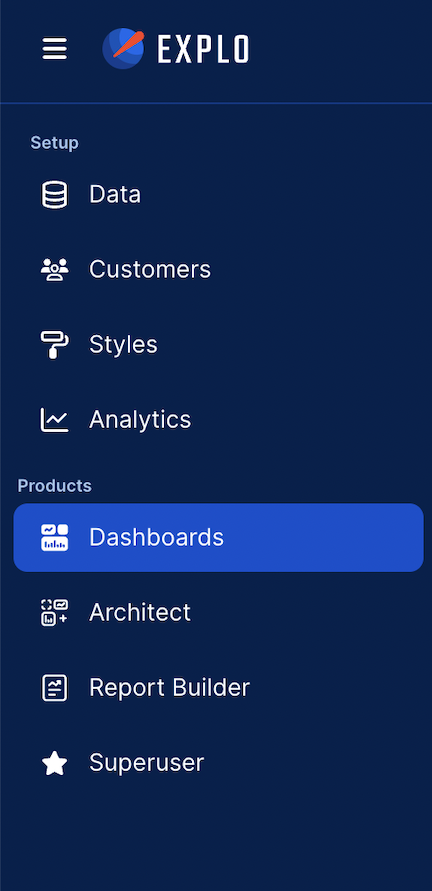
单击左侧边栏上的 Explo data(数据)选项卡。

- 单击右上角的 Connect Data Source(连接数据源)。

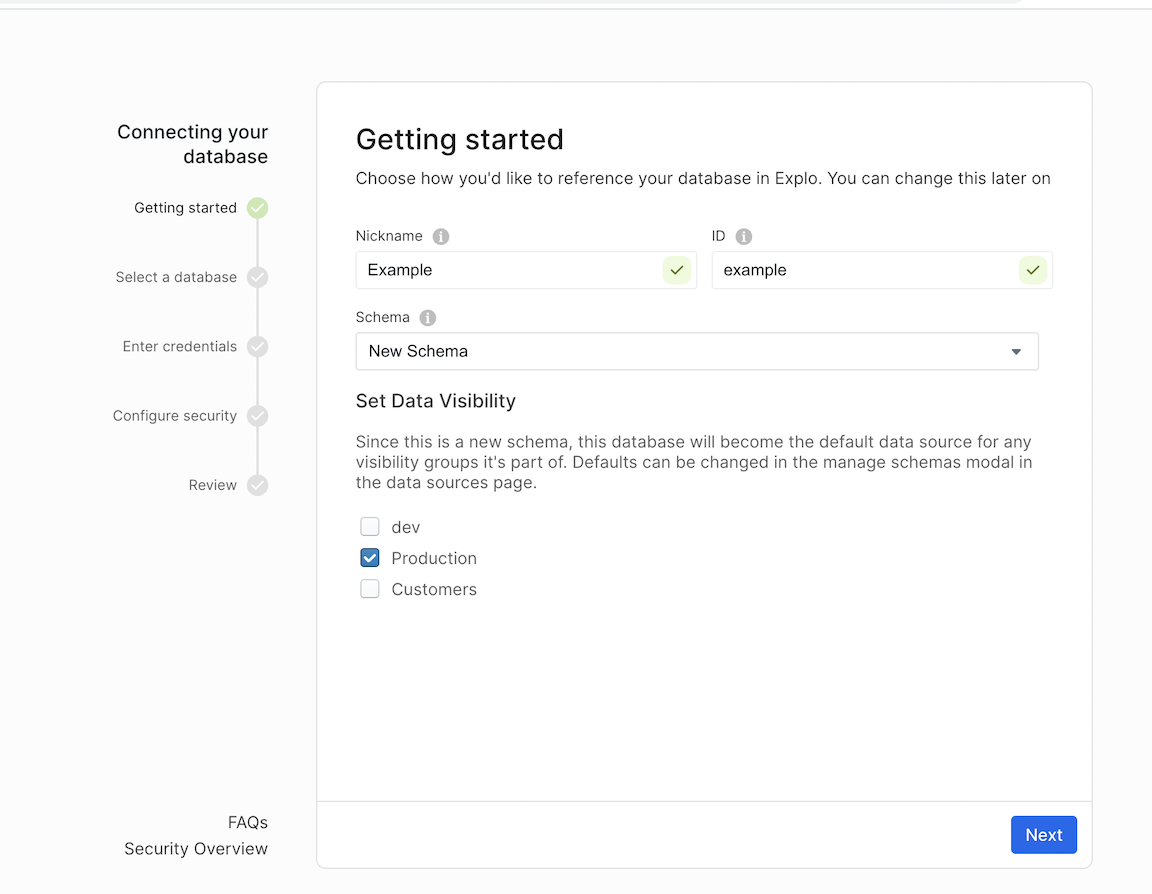
- 填写 Getting Started(入门)页面上的信息

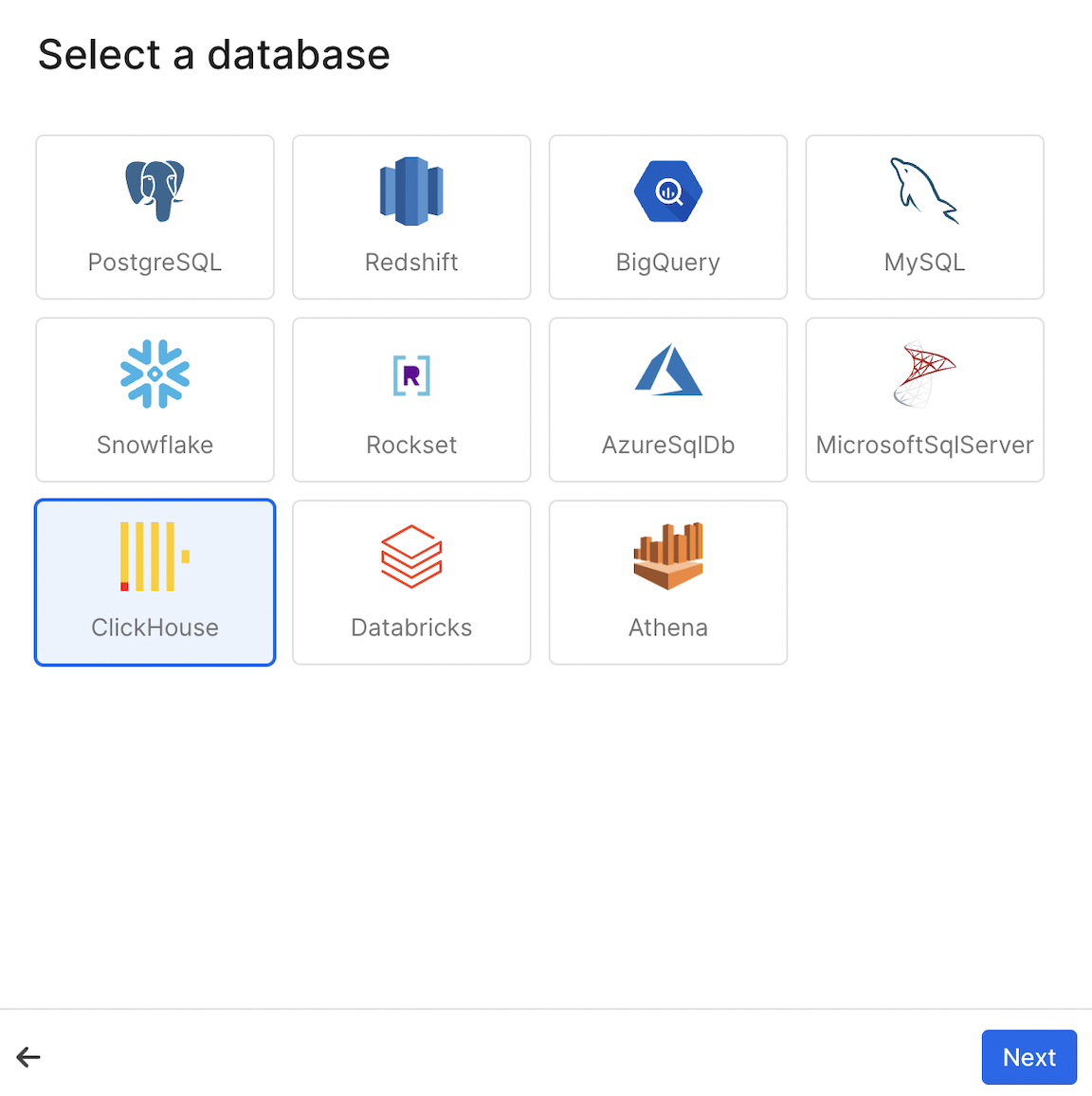
- 选择 Clickhouse

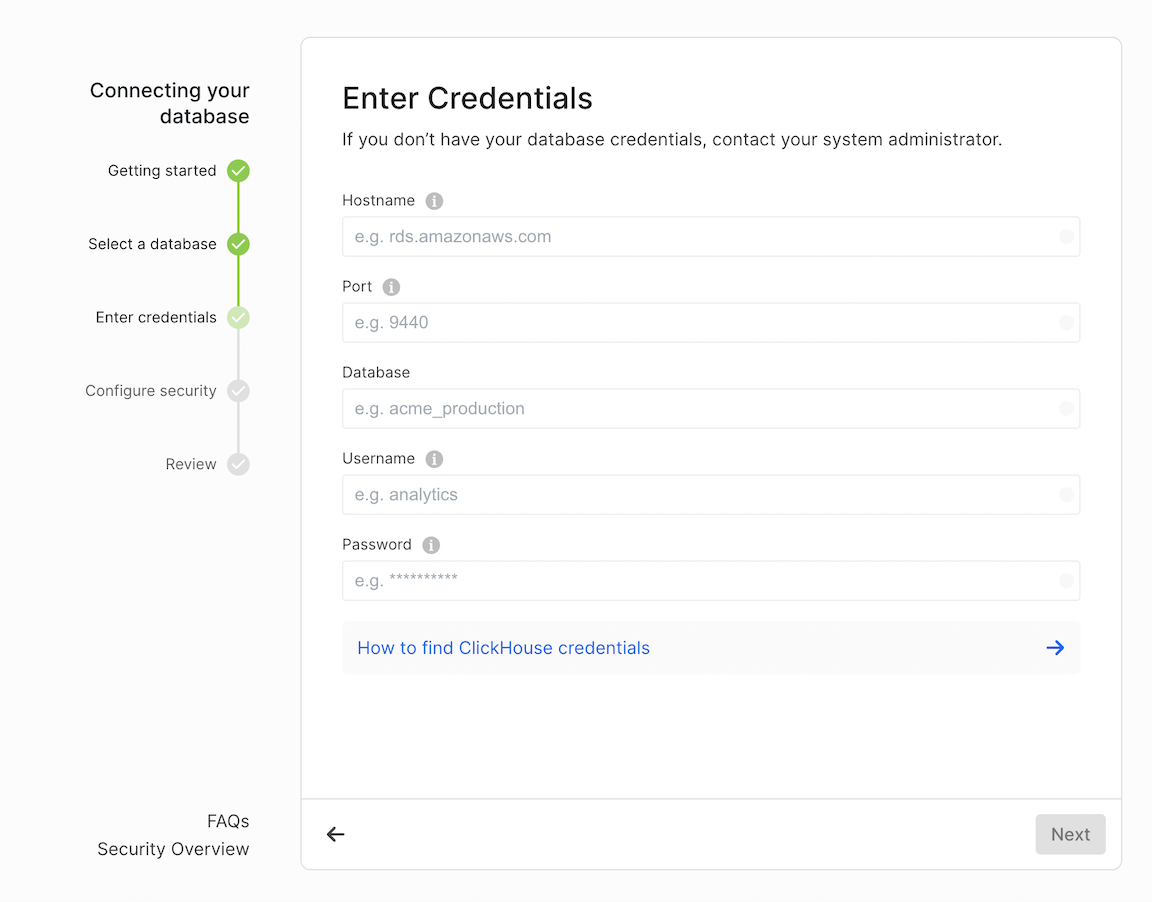
- 输入您的 Clickhouse Credentials(Clickhouse 凭据)。

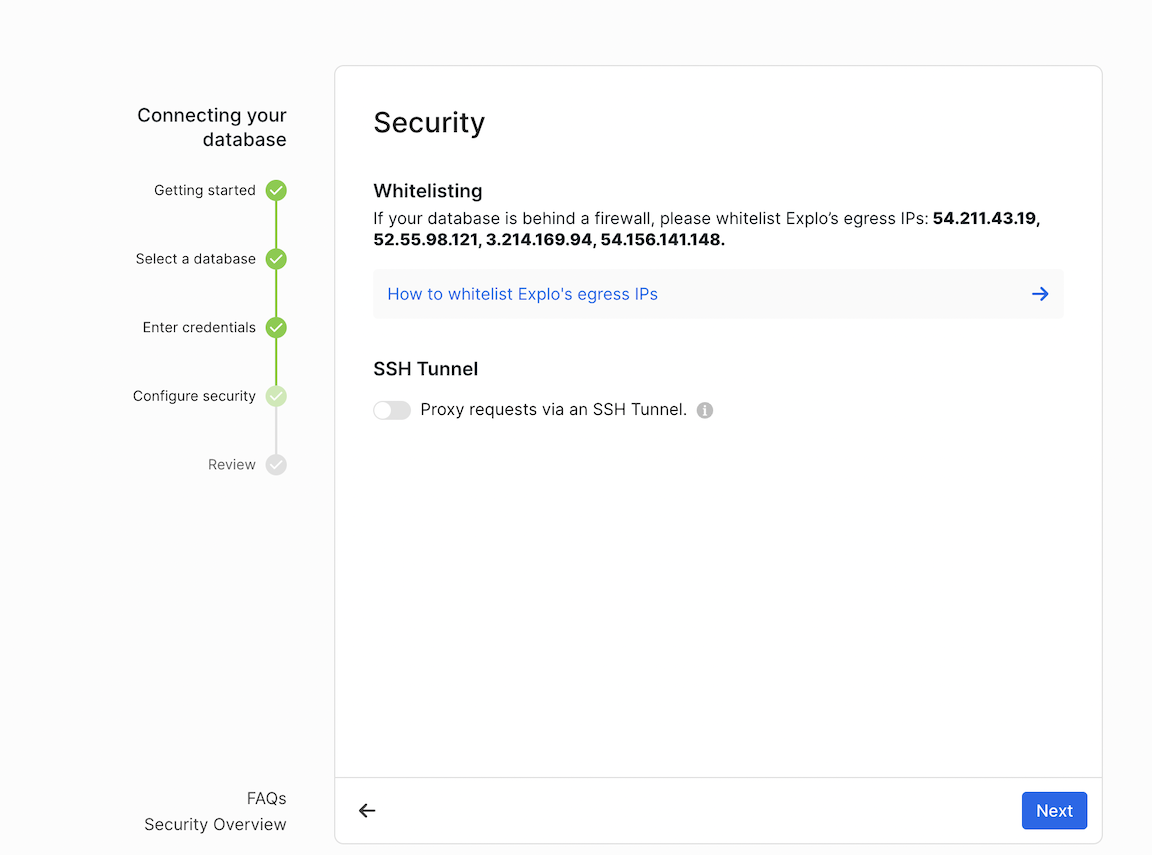
- 配置 Security(安全)

- 在 Clickhouse 中,将 Explo IPs(Explo IP 地址)列入白名单。
54.211.43.19, 52.55.98.121, 3.214.169.94, and 54.156.141.148
3. 创建仪表板
- 导航到左侧导航栏上的 Dashboard(仪表板)选项卡。

- 单击右上角的 Create Dashboard(创建仪表板)并命名您的仪表板。您现在已经创建了一个仪表板!

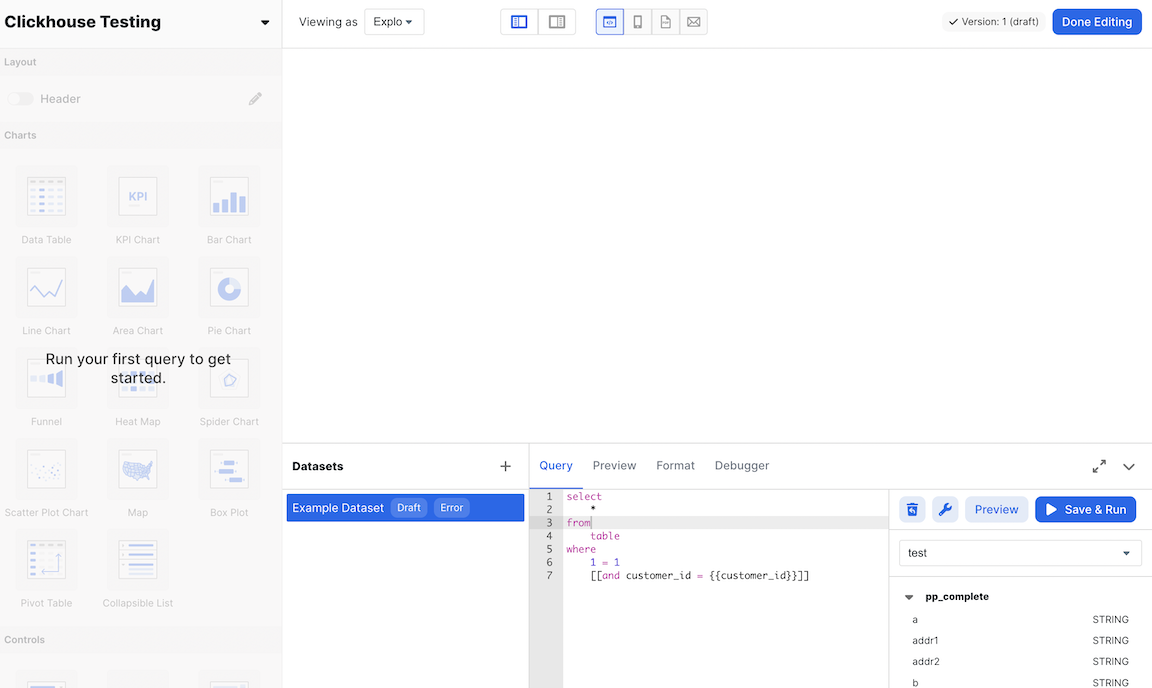
- 您现在应该看到类似于此屏幕的界面

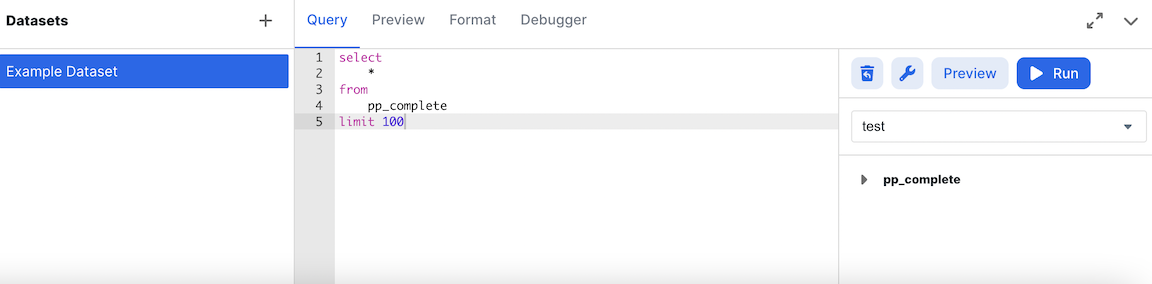
4. 运行 SQL 查询
- 从右侧边栏上的 schema 标题下获取您的表名。然后您应该将以下命令放入您的数据集编辑器中:
SELECT * FROM YOUR_TABLE_NAME LIMIT 100

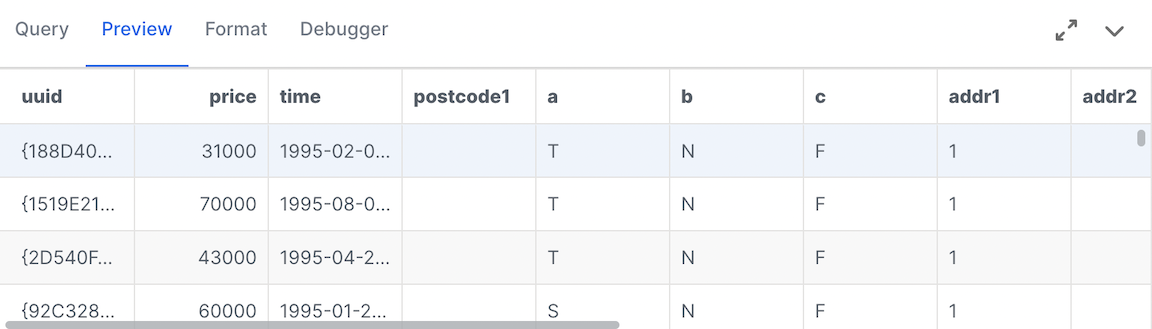
- 现在单击运行并转到预览选项卡以查看您的数据。

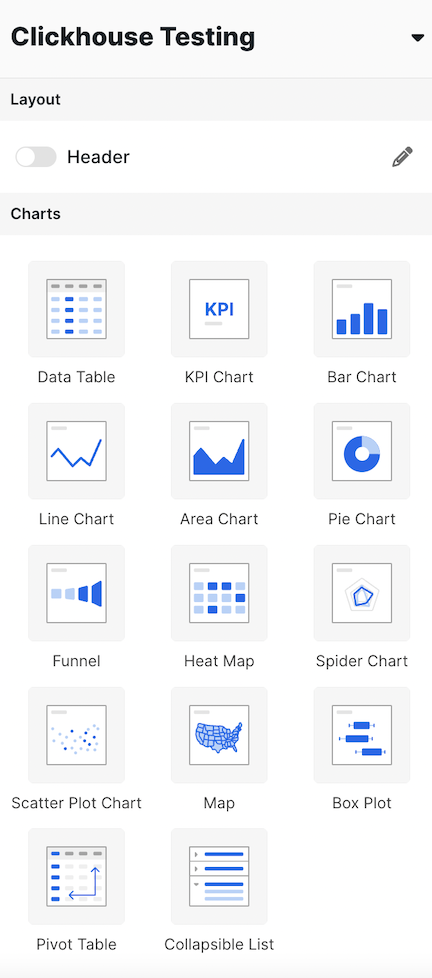
5. 构建图表
- 从左侧,将条形图图标拖到屏幕上。

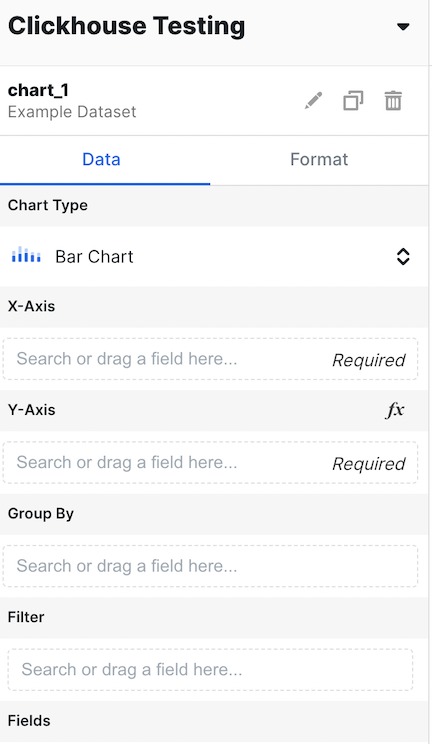
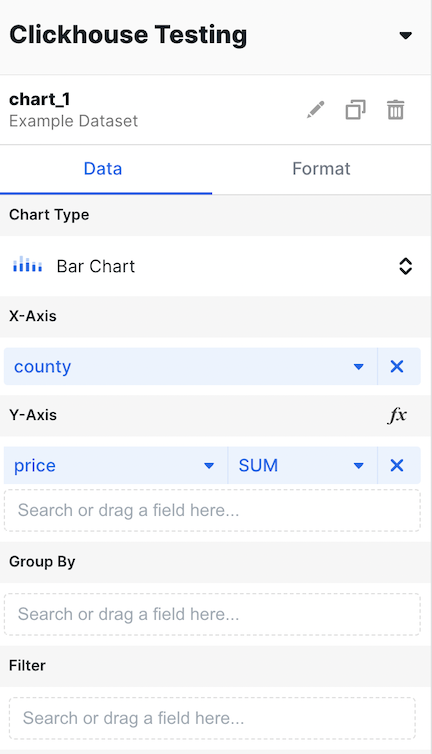
- 选择数据集。您现在应该看到如下屏幕

- 在 X 轴中填写 county(县),在 Y 轴部分填写 Price(价格),如下所示

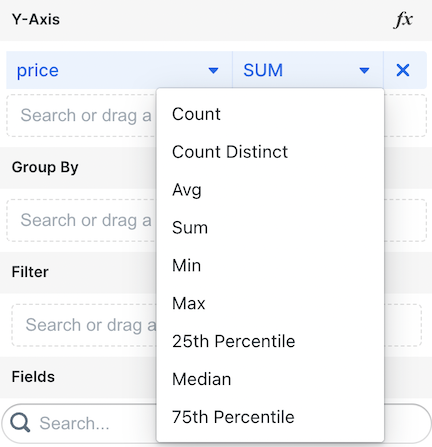
- 现在,将聚合更改为 AVG(平均值)。

- 我们现在有了按价格划分的房屋平均价格!

了解更多
通过访问 Explo 文档,了解有关 Explo 以及如何构建仪表板的更多信息。

