我们最近发布了 Query Insights 的初始实现,它为 ClickHouse Cloud 用户提供了一种查看和解释查询日志的交钥匙方式。所有 ClickHouse Cloud 用户都可以使用此功能,本文讨论了它的作用以及我们是如何构建它的。
为什么要构建查询日志 UI?
ClickHouse 实例中的 system.query_log 表包含有价值的数据,可以帮助用户了解以下内容:
- 查询性能和异常;
- 错误和相关启发式方法(异常代码、消息、设置、概要事件等);以及
- 时序查询指标(随时间推移的读/写吞吐量、容量和延迟)
然而,收集这些信息确实存在一个问题——system.query_log 当前包含 70 多个字段(完整列表此处),并且每个查询生成两个或多个记录。因此,解释查询日志数据可能很困难,尤其是对于不太熟悉 ClickHouse 的用户而言。
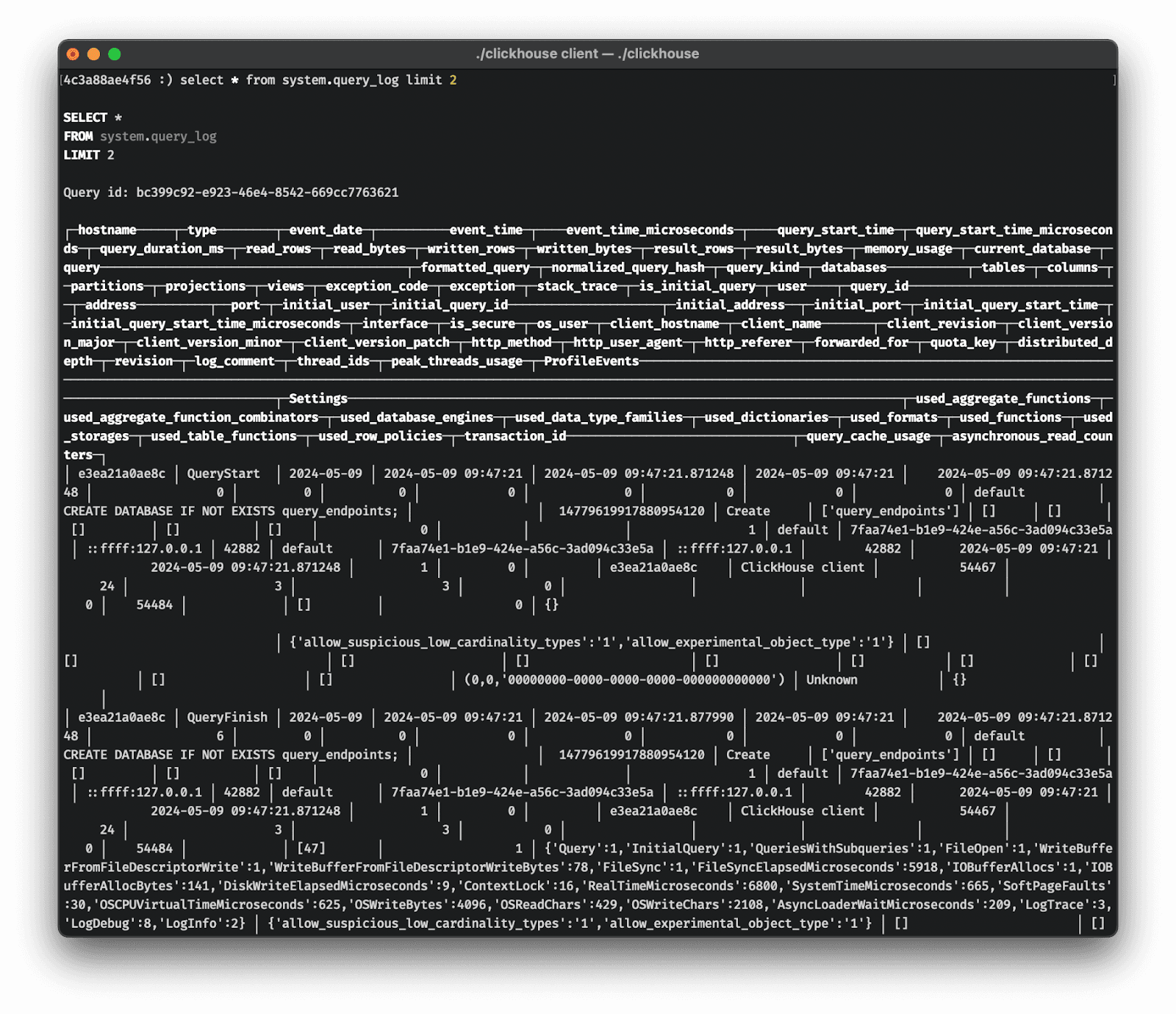
为了说明这一点,让我们看一下 CLI 中简单 select * from system.query_log 的输出

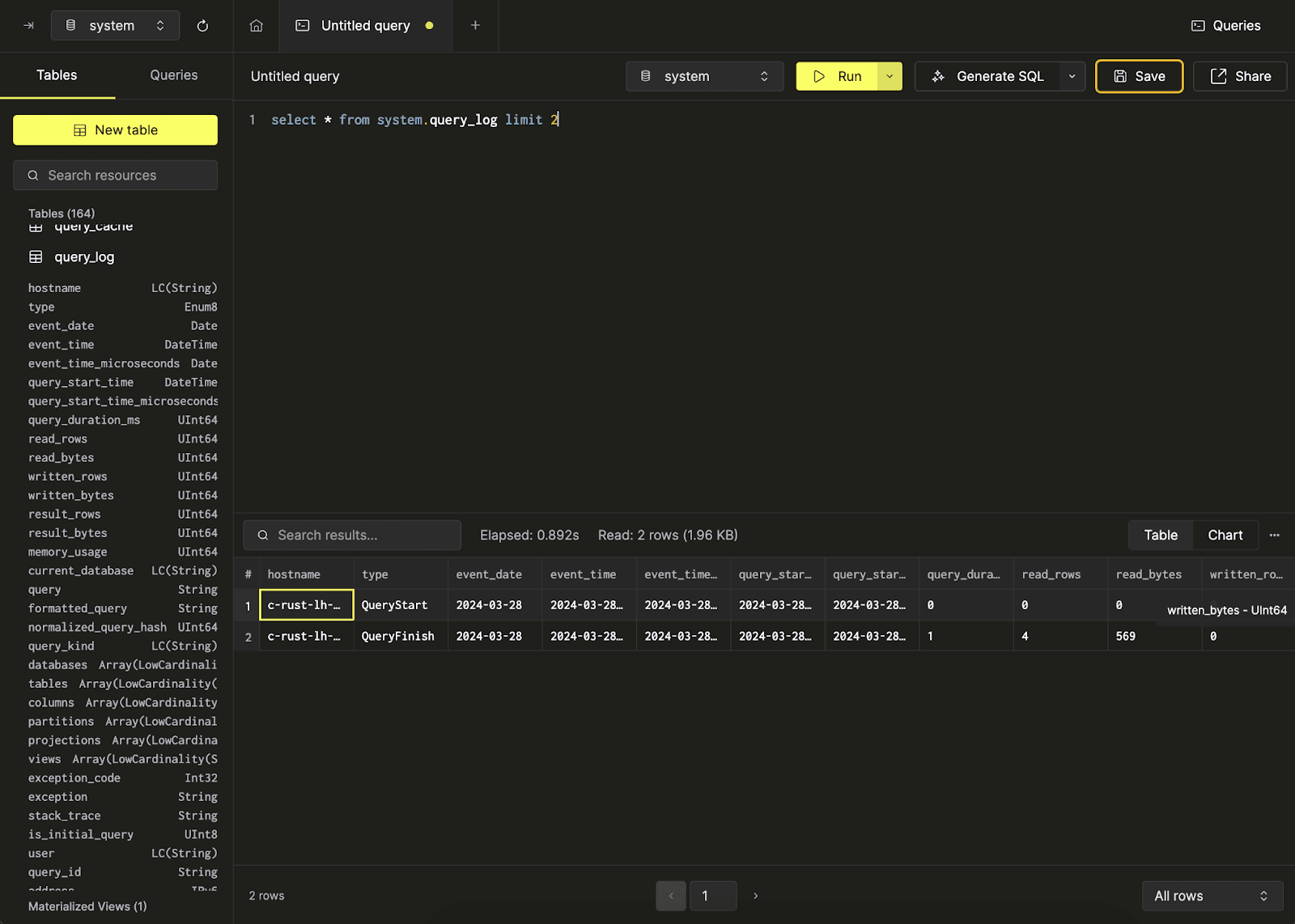
ClickHouse Cloud 中的 SQL 控制台对此略有改进(至少在视觉上是如此),但除非您已经确切知道要查找的信息,否则体验仍然不是很直观

增加一点复杂性,每个 ClickHouse Cloud 服务至少包含两个副本,每个副本都有自己的副本特定版本的查询日志,这意味着简单地运行 select * from system.query_log 将仅返回分配给此查询的副本的结果。因此,每次 ClickHouse Cloud 用户(或广泛而言,任何运行多副本部署的 ClickHouse 用户)想要检查查询日志时,都需要使用 clusterAllReplicas() 函数,这对于经验不足的用户来说同样不直观。这引导我们得出查询日志 UI 的第一个(也是最明显的)首要目标
- 目标 #1 — 使查询日志数据更易于解释和访问
如前所述,查询日志是查询优化、调试和监控整体集群健康状况和性能的关键信息来源。除了简单地提高查询日志数据的可访问性之外,考虑查询日志的用途(和时间)也为我们这个新功能的其他首要目标提供了信息
- 目标 #2 — 公开重要的首要查询指标
- 目标 #3 — 简化利用查询日志的查询调试和优化工作流程
- 目标 #4 — 从查询日志中公开基于上下文的“智能”建议和见解,进一步简化查询调试和优化
采用迭代方法
当我们开始确定此功能的工作范围时,我们确定上述前两个目标可以相当快速地完成,并且有助于解决用户的重大痛点。另一方面,后两个目标过去是(现在仍然是)模糊不清的,需要额外的研究和更深入地了解不同查询日志指标/指示器在何时以及如何重要。因此,我们决定尽快发布初始版本,以解决目标 #1 和 #2,并为逐步改进以实现目标 #3 和 #4 奠定基础。重要的是,未来的迭代工作将以用户反馈为前提。如果您正在阅读本文,请试用我们新的 Query Insights UI 并向我们提供反馈!
Query Insights V1
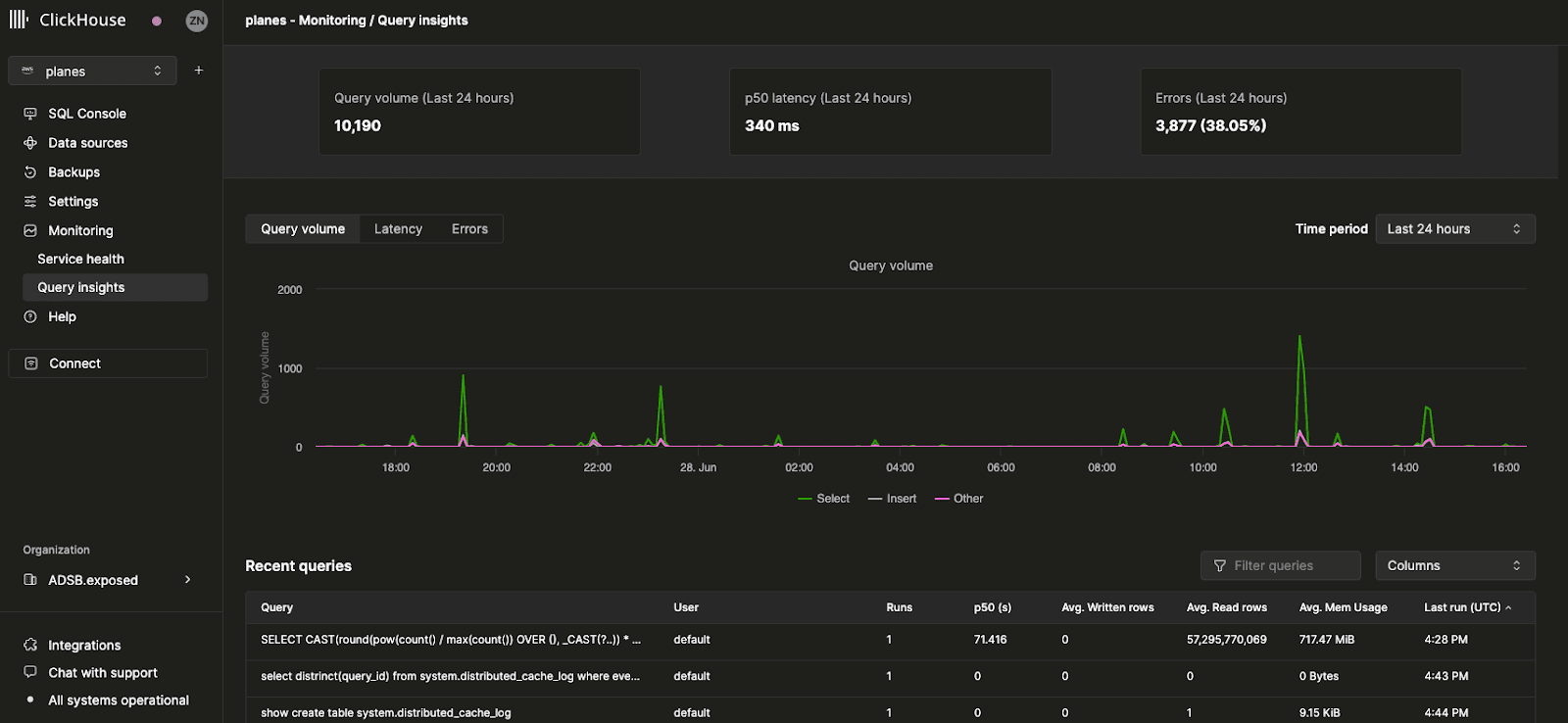
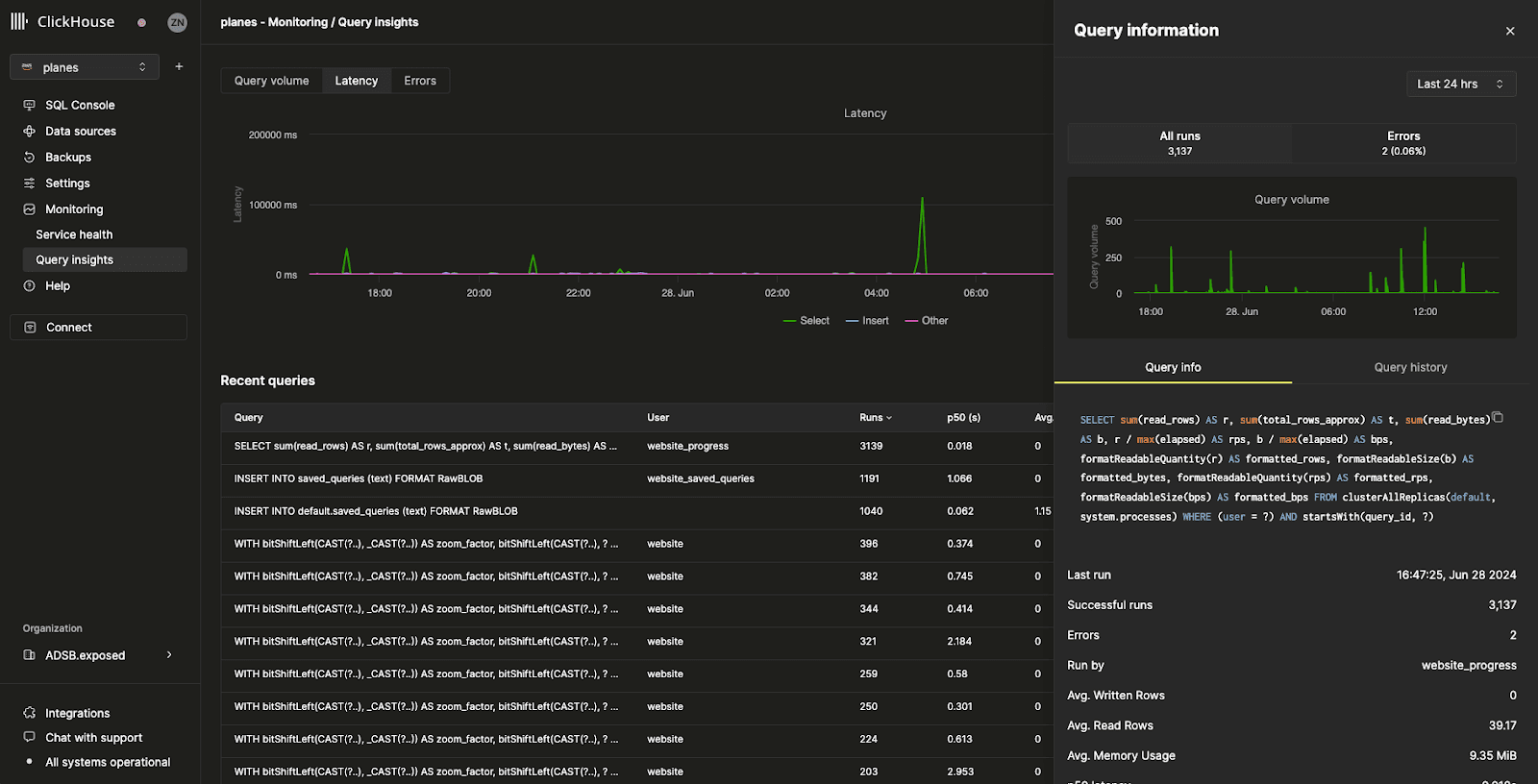
选择服务后,左侧边栏中的监控导航项应展开以显示新的“Query insights”子项。单击此选项将打开新的 Query insights 页面

首要指标
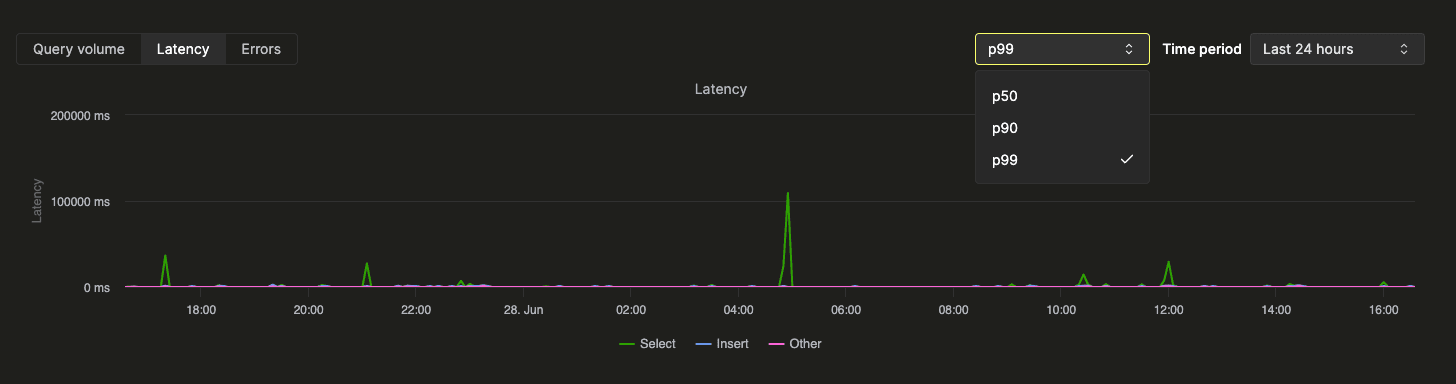
顶部的统计框表示在选定时间段内的一些基本首要查询指标。在它下面,我们公开了三个时序图表,表示在选定时间窗口内按查询类型(select、insert、other)细分的查询量、延迟和错误率。延迟图表可以进一步调整以显示 p50、p90 和 p99 延迟

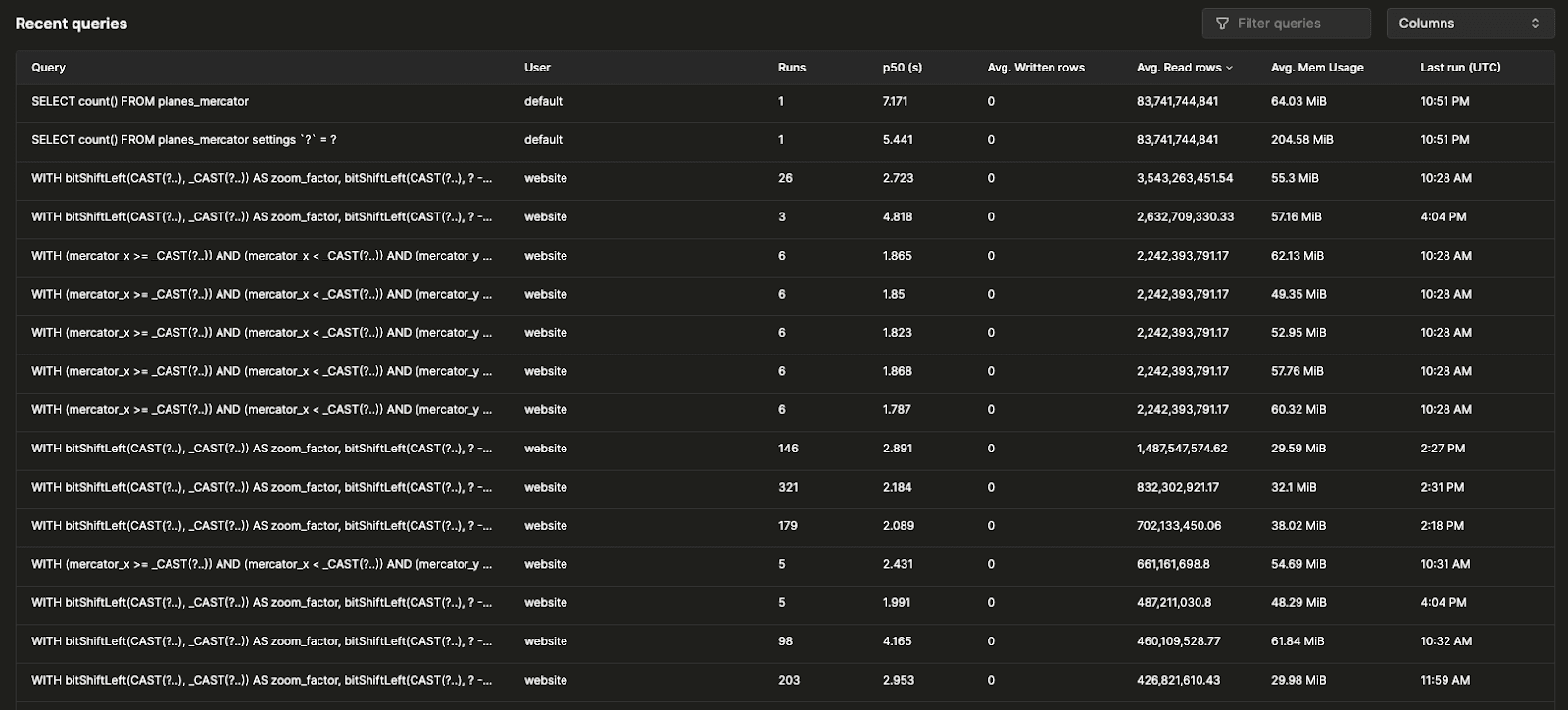
最近的查询
在首要指标下方,一个表格显示了在选定时间窗口内按规范化查询哈希和用户分组的查询日志条目

最近的查询可以按任何可用字段进行筛选和排序,并且可以将表格配置为显示/隐藏其他字段(表格、p90 和 p99 延迟)。
查询细查
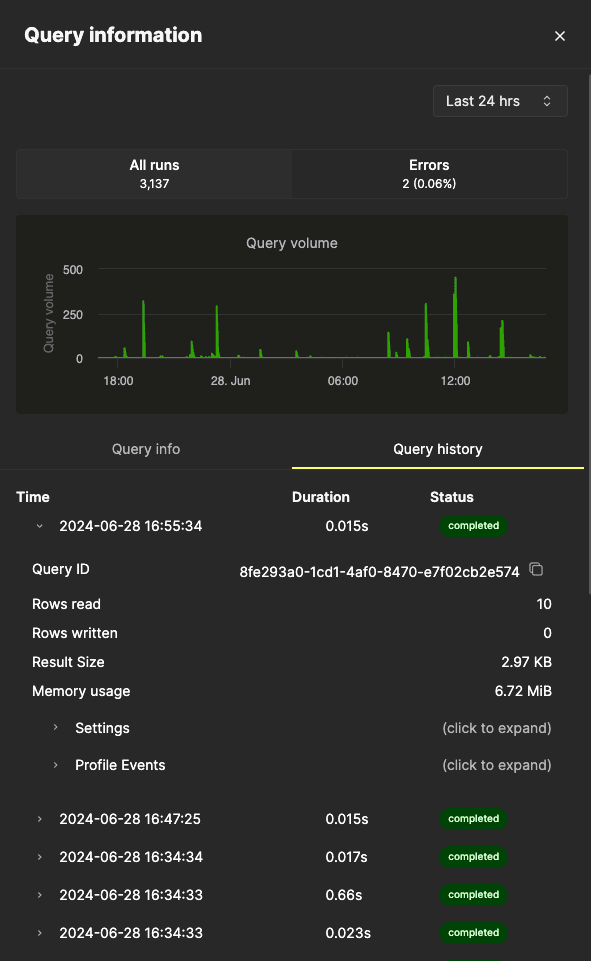
从最近的查询表中选择查询将打开一个浮出控件,其中包含特定于所选查询的指标和信息

正如我们从浮出控件中看到的那样,此特定查询在过去 24 小时内已运行超过 3000 次。“查询信息”选项卡中的所有指标都是聚合的,但我们也可以通过选择“查询历史记录”选项卡来查看来自各个运行的指标

幕后一瞥
Query insights 是我在 2 月下旬加入 ClickHouse 后有机会参与的第一个真正的项目。在被要求从事此功能之前,我花了最初的几周时间做一些小任务和错误修复,以熟悉代码库和流程。这说明了我的团队对我的信任和信心,以及我们的招聘流程 - 高标准的招聘使我们能够知道被录用的人有能力胜任他们被分配的工作,并且能够立即上手。
该功能及其应该实现的目标已经相当明确和设计,但细节和实现都留给了我。我正在根据 Figma 设计工作,该设计显示了一个相当通用的图表和用于显示不同类型数据(如所有查询、错误和慢查询)的辅助功能。实现主要包括通过一些明确定义的接口将查询与可视化代码分离。这些接口允许传递到查询中的数据(例如时间范围以及我们是查询延迟还是错误)发生更改,而不会影响图表渲染代码。
在我的职业生涯的这个阶段,我已经了解到模拟一个功能并在实际操作中看到它是两回事,并且我们对软件需求的集体理解会随着时间的推移而改变。考虑到这一点,我通过尝试使初始草案的范围尽可能狭窄(但仍然可用),然后向各种内部和外部用户演示该功能来处理这个项目——这是一种非常标准的 Web 应用程序开发方式。这使得可能发生的任何更改都相对容易实现。我之前提到了慢查询;在早期利益相关者使用后,我们认为慢查询的想法没有多大意义,因此我们取消了它,并用 p99、p90 和 p50 延迟代替了它。我们还意识到,单击表格时显示的浮出控件效果不佳,因此几乎完全重新设计了它。这些都不是什么大问题,因为这是在期望发生更改的情况下开发的,因此抽象和接口已经到位,以允许这种情况无痛地发生。
亲自尝试一下!
所有现有的 ClickHouse Cloud 用户现在都可以通过监控 >> Query Insights 使用此功能。如果您尚未使用 ClickHouse Cloud,您可以立即注册 30 天试用期,并获得 300 美元的免费额度此处。


