简介
现代企业不再凭感觉做决策。在我们使用的每个软件或应用程序中 - 甚至是像 FitBit、Strava 或银行应用程序这样的消费者应用程序 - 我们都期望某种仪表板或图表来帮助我们指导日常决策。
然而,作为一名软件开发人员,构建这些面向用户的仪表板可能是一个令人沮丧且耗时的过程。这主要是由于两个原因
- 从头开始开发数据可视化和高级分析功能需要花费大量时间、专业知识和开发资源。
- 许多 SaaS 应用程序依赖于关系数据库,但这对于面向用户的分析的数据基础设施来说不是最佳选择。因此,仪表板加载速度非常慢,从而损害您的用户体验。
- 在本文中,您将学习如何使用 ClickHouse 作为分析数据库,Luzmo 用于 嵌入式数据可视化,从而克服这两个障碍。在一个快速教程中,我们将向您展示如何在几分钟内构建以下 面向用户的仪表板,您可以将其嵌入到您自己的应用程序中!
为什么面向用户的分析需要分析数据模型
大多数 SaaS 公司已经使用运营数据库来运行和存储其 SaaS 平台的交易。因此,很容易想到:“如果我们所有的数据都已经存储在一个数据库中,为什么还需要另一个数据库?”
不幸的是,使用关系模型进行分析很快就会变得有问题。每笔交易都存储在单行中,因此即使您只需要来自一列或两列的一小部分信息,您的数据库也需要扫描整行才能检索它。查询速度很慢,因为它们需要处理大量数据。最重要的是,您可能会给运营系统带来过大的负载,从而导致整个平台的停机。
像 ClickHouse 这样的列式数据库按列存储数据,这意味着它们只需要扫描正确的列即可执行查询。这大大减少了处理的数据量,从而加快了查询性能以及报表和仪表板的加载时间。当您处理数百万个数据点时,用户通常会部署 维度数据建模方法,以充分利用这些功能并处理复杂的报表请求。
我们正在构建的内容:嵌入式分析仪表板
在本教程中,我们将为一个物业管理应用程序构建一个面向客户的仪表板,显示英国房屋的历史价格。房地产投资者和物业经理可以使用这些见解以低于市场价的价格购买新物业,为现有物业定价,并最大化他们的收入。
为了创建一个用户友好、快速加载的仪表板,它可以无缝集成到您现有的 Web 应用程序中,我们将使用两种技术
- ClickHouse 是我们的分析数据库,用于存储和查询数据
- Luzmo 是我们的嵌入式分析平台,用于构建交互式可视化效果并将其直接嵌入到我们的 SaaS 应用程序中
作为我们的数据源,我们正在使用英国政府的开放数据集,该数据集可通过 ClickHouse Playground 获得,并且可以在此处查询。
步骤 1:连接您的 ClickHouse 数据集
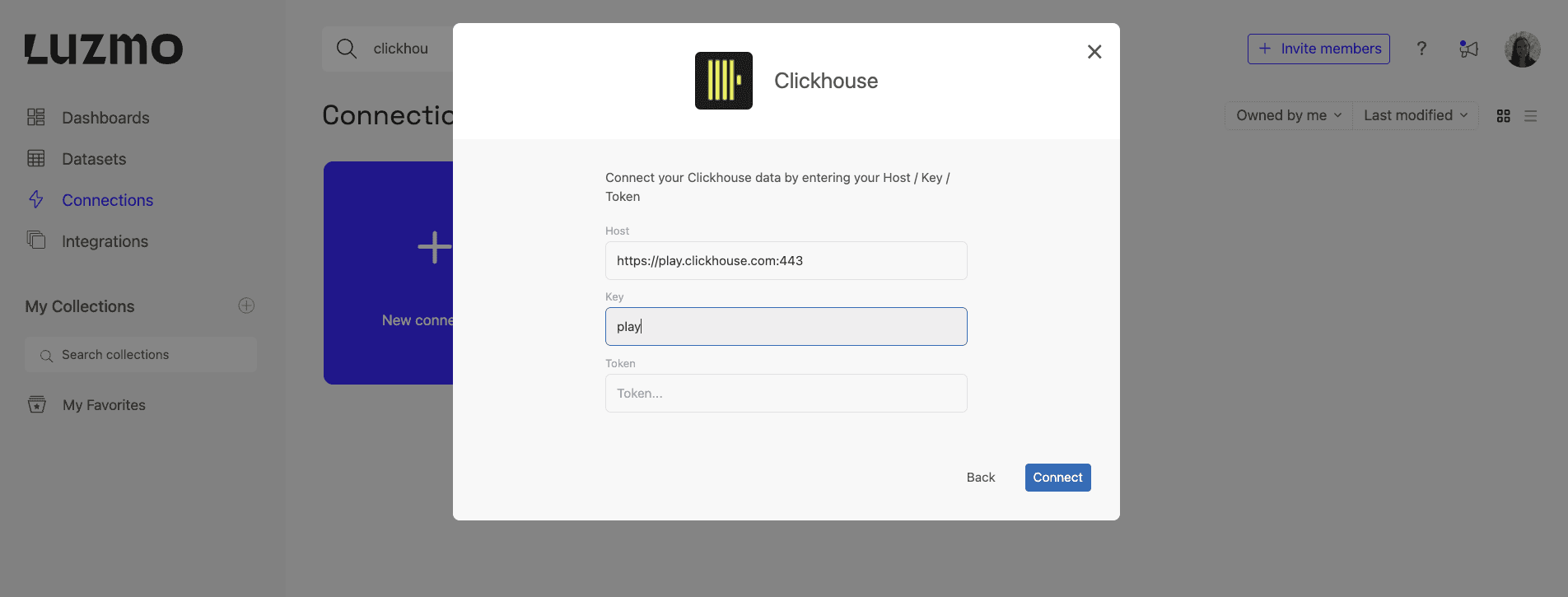
要开始构建面向用户的仪表板,我们首先需要将数据从 ClickHouse 拉取到 Luzmo 中。您只需输入数据库凭据即可 将任何 ClickHouse 数据库连接到 Luzmo。
在 Luzmo 中,转到“Connections”(连接)并单击“+ New Connection”(+ 新建连接)。从许多不同的数据库选项中选择 ClickHouse,并添加您的 Host(数据库名称)、Key(用户名)和 Token(密码)。

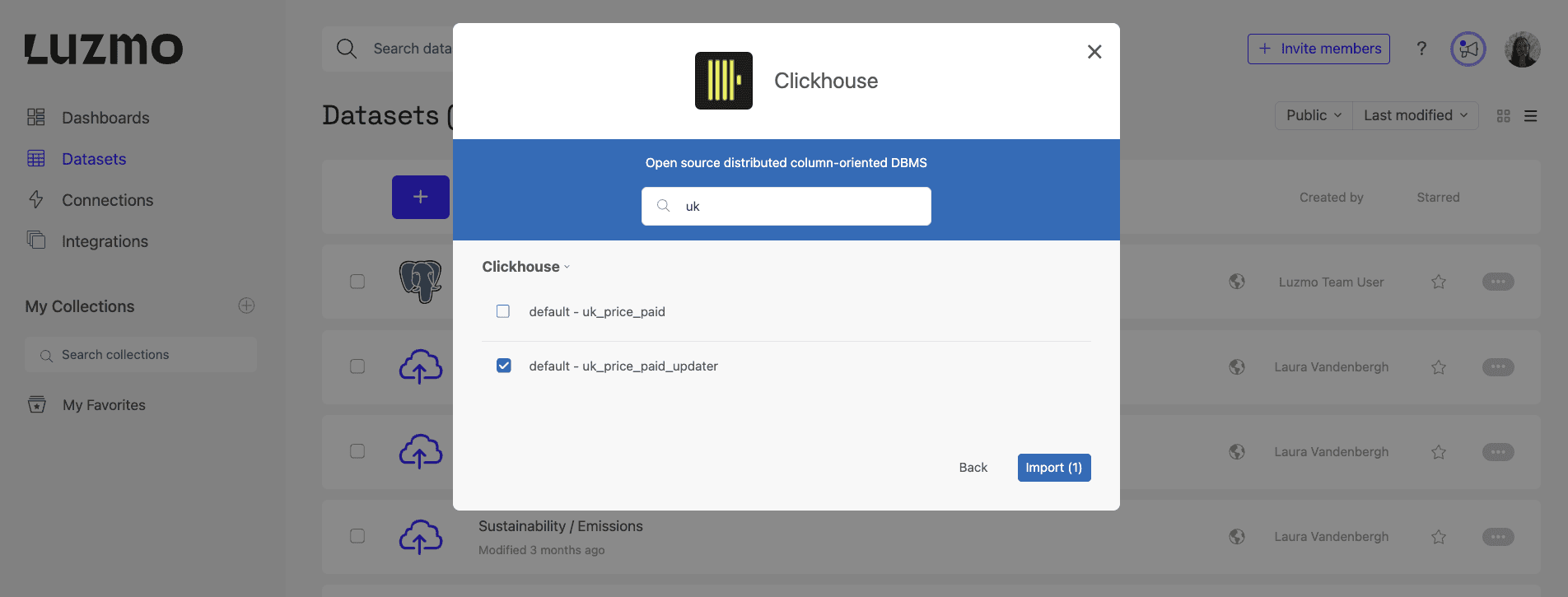
现在您已成功将 ClickHouse 数据库连接到 Luzmo,请导航到“Datasets”(数据集)。当选择 ClickHouse 作为您的来源时,您现在可以看到数据库中所有可用的数据集。批量选择要用于仪表板的所有数据集以导入它们。
我们将从 Playground 中选择英国政府数据集。

就是这样!有了我们的新数据集,我们现在可以创建我们的第一个仪表板。
数据准备的其他技巧
尽管我们强烈建议您首先在 ClickHouse 中建模数据,但 Luzmo 提供了一些数据编辑功能,以防您需要它们。
在我们的示例中,我们正在使用一个示例数据集,并且我们想添加一些点睛之笔,使我们的仪表板达到像素级完美。
显示正确的货币
房价以数值形式导入,我们想将其 更改为货币,以便我们的仪表板自动以英镑显示所有价格。
使用公式来操作数据
我们的一个数据列以布尔值的形式 (0 或 1) 指示房产是新建的还是已建成的住宅楼。为了确保我们可以将此列用作仪表板中的过滤器,我们想将其更改为层次结构。
在 Luzmo 中,您可以通过创建像这样的派生列轻松地对此进行操作
然后我们可以将值 0 和 1 更改为更有意义的值,例如“新建”和“旧”。
步骤 2:构建仪表板
现在,有趣的部分开始了:将我们的原始数据转化为交互式、易于理解的数据可视化!
此部分您无需进行任何编码,因此如果您愿意,可以将其留给您的客户成功经理或支持代表,他们最了解您的客户的报告要求。
添加图表
在 Luzmo 中单击“+ New Dashboard”(+ 新建仪表板),您将进入他们的拖放式仪表板界面。如果您已经知道要可视化的指标,只需将任何图表拖到仪表板画布上,然后将要使用的数据列拖放到图表上。
如果您正在处理具有许多列的大型数据集,您可能首先需要更多地探索数据集,以了解哪些指标最适合可视化。在“suggestions”(建议)部分中,您将获得许多基于数据集的推荐图表供您选择。
我们对随时间推移的价格趋势感兴趣,所以让我们将这个添加到我们的仪表板中!
添加交互性
如果您的平台被成千上万的用户使用,那么每个人都会寻找不同的数据点。为了确保他们可以在仪表板中处理数据并找到他们需要的见解,我们还将为其添加一些交互性。
过滤器是显而易见的选择。在我们的示例仪表板中,我们添加了
- 滑块:用于过滤特定时间段的房价
- 图表之间的交互性:例如,如果您只想显示独立式住宅的定价数据,您可以按“独立式”过滤甜甜圈图,您的整个仪表板将相应地显示数据
除了过滤之外,还有许多其他方法可以让您的用户与您的数据进行交互。例如,在下面的图表中,您可以使用下钻来更详细地探索特定位置的价格。向下钻取“City of London”(伦敦市),您将能够查看该地区最昂贵的地区、城镇甚至街道。
如果您想提供大量信息,那么继续添加包含更多数据的图表是很诱人的。但是,一个包含 30 多个图表且需要无休止滚动的仪表板会让您的用户感到不知所措。为了避免这种情况,在图表顶部使用“选择器”是一个好主意。
在下面的示例中,您可以轻松地在房产的平均价格、中位数价格或最高价格之间切换,而无需创建三个单独的图表。得益于我们在 ClickHouse 中优化的数据模型,这些信息可以非常快速地检索和计算!
您的 演示仪表板现在可以嵌入了。如果您正在使用自己的数据集按照本教程进行操作,那么世界就是您的牡蛎!探索所有不同的可视化类型,或者让 AI 图表生成器 为您完成工作。
步骤 3:将仪表板嵌入到您的 SaaS 应用程序中
最后一步,也许也是最重要的一步,是将仪表板嵌入到您的用户期望的位置:直接嵌入到您的 Web 或 SaaS 应用程序中。如果您可以通过添加有价值的见解来增加产品使用率,为什么要将您的客户推送到单独的 BI 工具,将他们从您的应用程序中赶走呢?
在嵌入仪表板之前,您需要决定一些事情
- 位置:您想在应用程序中的哪个位置显示仪表板?
- 访问控制:哪些客户被允许查看哪些数据?
- 自定义:您是否需要以不同的语言显示仪表板?在不同的设备上?以不同的品牌颜色?
一旦您就这些因素中的每一个做出决定,实施起来就相当简单了。
对于我们的用例,我们将逐步介绍如何将仪表板嵌入到 Web 应用程序的分析选项卡中,并为英国的每个郡设置不同的访问权限。例如,伦敦的物业经理将只能访问有关伦敦的数据,而不能访问有关曼彻斯特的数据。
1. 设置访问权限
为了定义对我们仪表板的访问权限,我们首先需要创建一个 Luzmo 集合,其中包含我们项目中使用的所有仪表板和数据集。您可以在左侧导航栏中的“My collection”(我的集合)下添加一个新集合,并将任何数据集和仪表板直接拖到您的概览页面中。
我们将添加一个仪表板和一个数据集,但您可以根据需要添加任意数量的仪表板和数据集。现在我们已经定义了项目中将使用哪些仪表板和数据集,我们需要为每个将有权访问应用程序中这些仪表板的人员设置正确的访问权限。
在我们的示例中,我们只使用一个数据集,但我们希望我们的用户只能访问数据的特定子集。具体来说,是与其在英国的特定郡相关的所有数据。为此,我们首先需要在数据集上创建一个参数过滤器,我们可以在渲染仪表板时传递该过滤器。
从集合中,选择您的数据集并单击“Embed filters”(嵌入过滤器)。在“Filters”(过滤器)下,在选择您要包含数据的郡之前,选择“County”(郡)。创建一个名为“County”的参数,以便您稍后在代码中嵌入仪表板时可以使用它。
附注:您不需要将所有数据都放在一个数据集中即可设置特定的访问权限。如果您为每个客户使用不同的数据集,或者使用多租户 API,那么您可以按此处所述设置多租户,但请注意,该过程看起来会略有不同。
2. 创建嵌入令牌
嵌入令牌是在您的 SaaS 应用程序中渲染仪表板的安全方式。它确保用户只看到您希望他们看到的数据,正如我们在上一步中定义的那样。
要 生成嵌入令牌,您需要创建一个 API 密钥和令牌,以使您的应用程序能够安全访问我们的 Luzmo。您可以通过“Profile Settings”(个人资料设置)>“API Tokens”(API 令牌)执行此操作。复制您的 API 密钥和令牌并保存,因为您以后将无法访问它们。出于安全原因,授权令牌始终在服务器端生成,因此永远不要在客户端使用您的 API 密钥和令牌!
现在,您的服务器端代码可以发出 API 请求以检索授权令牌。您可以在此处填写 API 密钥和令牌、用户的详细信息以及您要授予该用户访问权限的资源。
const Luzmo = require('@luzmo/nodejs-sdk');
var client = new Luzmo({
api_key: '< Your API key >',
api_token: '< Your API token >'
});
let promise = client.create('authorization', {
type: 'embed',
access: {
collections: [
{
id: '<collection ID>',
inheritRights: 'use'
}
]
},
username: '< unique identifier for your user >',
suborganization: '< company name >',
name: '< user name >',
email : '< user email >',
parameter_overrides: {
County: ['< counties visible to this user >']
}
});
promise.then((result) => {
// result.id contains the embed authorization key,
// result.token contains the embed authorization token.
});
让我们看看对于不同的用户来说,这可能是什么样子。假设一位来自伦敦的物业经理 Irvine Seller 正在尝试访问仪表板。通过以下参数覆盖,他将只能访问有关伦敦的数据。
username: 'irvineseller',
suborganization: 'Big Ben Properties Co.',
name: 'Irvine Seller',
email : '[email protected]',
parameter_overrides: {
County: ['GREATER LONDON']
}
对于曼彻斯特的房产买家来说,情况也是如此;授权令牌将限制他们访问曼彻斯特的房产
username: 'davidbrickham',
suborganization: 'Soccer Estates Co.',
name: 'David Brickham',
email : '[email protected]',
parameter_overrides: {
County: ['GREATER MANCHESTER']
}
当您传递此请求时,您将收到一个 JSON 对象作为返回值,其中包含 ID 和令牌。您将在实际嵌入步骤中需要此对象。
{
"type": "embed",
"id": "<the embed authorization key>",
"token": "<the embed authorization token>",
"user_id": "<a uuid used on Luzmo's end to identify the embed user>"
// ...
}
3. 嵌入仪表板
现在我们已经设置了一种安全地获取和显示仪表板数据的方法,我们可以继续将它们嵌入到我们的应用程序中。
一旦您知道要在应用程序中的哪个位置显示仪表板,它就真的像复制粘贴 5-10 行代码一样简单。
<luzmo-dashboard
dashboardId="<ID of dashboard you want to embed>"
authKey="<embed key (id property) returned by step 1>"
authToken="<embed token (token property) returned by step 1>"
appServer="https://app.luzmo.com/"
>
</luzmo-dashboard>
<script defer src="https://cdn.luzmo.com/js/luzmo-embed/5.1.5/luzmo-embed.min.js" charset="utf-8"></script>
要查找您的唯一代码段,请转到要嵌入的仪表板并单击“Embed”(嵌入)。现在选择您的应用程序使用的前端框架并复制代码段。仪表板 ID 将已填写;您只需添加上一步中生成的 authKey 和 authToken。

就是这样!您现在已向您的应用程序添加了一个交互式、面向用户的仪表板,该仪表板仅显示您的用户被允许查看的数据。
要查看它的外观,请试用下面的嵌入式仪表板并在两个用户之间切换
- Irvine Seller,伦敦的物业经理
- David Brickham,曼彻斯特的房地产所有者
在此示例中,我们使其保持相对简单,但是您可以添加更多属性来使您的仪表板体验更加自定义
- 以哪种语言显示您的仪表板
- 用户的时区
- 仪表板应加载的屏幕模式(桌面、移动设备、固定宽度)
- 仪表板加载器的样式
- 基于用户或环境连接到不同的数据库
查看 开发者文档以了解您还可以自定义哪些内容!
资源
如果您想开始将面向用户的仪表板嵌入到您自己的 SaaS 或 Web 应用程序中,以下是一些方便的资源。
工具
文档










